Что такое стек технологий и почему это важно?
Стек (англ. stack – стопка) технологий — это набор инструментов, применяющийся при работе в проектах и включающий языки программирования, фрэймворки, системы управления базами данных, компиляторы и т. д.
От выбранного разработчиком стека технологий зависят производительность работы, требования к аппаратным ресурсам, надежность работы программного обеспечения (ПО). В итоге для сложных процессов и высоконагруженных систем им определяется насколько финансово доступно будет развернуть систему и эксплуатировать ее, а также насколько она будет соответствовать требованиям, предъявляемым заказчиком.

Преимущества выбранного стека технологий заключаются в высокой надежности, в разы, а иногда и на порядки более высокой производительности и меньших требованиях к ресурсам, чем у других популярных представителей, таких как Java, Ruby и т. д. Также важным фактором является открытость исходного кода самих компиляторов языка, что особенно актуально для проектов с госзаказчиками.
Проектные группы работают с системой контроля версий Git в связке с Gerrit. Для учета задач используется система учета задач и проектов RedMine. Разработка ПО ведется в соответствии с методологией SCRUM.

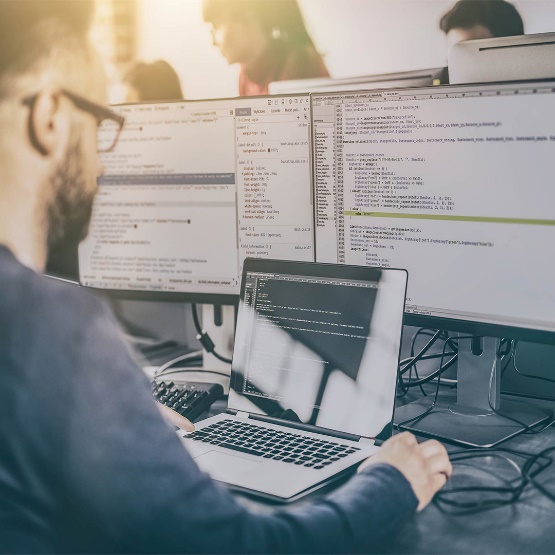
Эрнесту Резерфорду, «отцу» ядерной физики, приписывается высказывание — «Если учёный не может объяснить уборщице, которая убирается у него в лаборатории, смысл своей работы, то он сам не понимает, что он делает.». Следуя этому утверждению, мы постараемся рассказать, чем занимается отдел разработки в RBS таким образом, чтобы рассказ был достаточно точным технически, но в то же время понятен даже далеким от разработки программного обеспечения людям. Надеемся, что после прочтения статьи ни у кого, а особенно у кандидатов на должность инженера-разработчика, не останется вопросов «чем вы занимаетесь», «какие инструменты применяете» и «почему именно их».
Итак, без лишних слов: отдел разработки ПО трудится пять дней в неделю на пользу общества, в самом широком смысле, работая над улучшением безопасности дорожного движения и развитием системы образования. Для решения этих, безусловно, важных задач, наша компания создает специализированные программы, которые помогают сотрудникам многих коммерческих организаций и государственных учреждений обеспечивать соблюдение жизненно важных правил всеми участниками дорожного движения.
Эти программы представляют собой информационные системы с удобным для пользователя графическим интерфейсом, базами данных для хранения информации, и серверами, которые обрабатывают, вычисляют, сохраняют и анализируют данные. В общем-то, они делают то же самое, что и рядовые сотрудники различных компаний, ГИБДД, МРЭО, Гостехнадзора и Автошкол, только автоматически, быстро и точно.




Каждый программист может подтвердить, что разработчики — «ленивые» люди. Они всеми силами стараются избежать выполнения одной и той же работы, автоматизируя ее и используя уже готовые решения, образно говоря, «не изобретая велосипед». Это в том числе означает, что, начиная разработку новой информационной системы, мы ищем библиотеки и фреймворки, которые решают типовые задачи, возникающие в процессе создания клиент-серверных программ. Например, для создания HTTP-сервера, и в качестве каркаса серверного приложения с RESTful интерфейсом, мы используем MVC фреймворк Revel, написанный на Golang, а для создания графического интерфейса — виджетный фреймворк Webix, написанный на JavaScript. Список можно продолжить библиотеками JQuery, JQueryUI, Angular, Bootstrap, Yii (это для поддержки ранних проектов на PHP), и многими другими.
А еще, отчасти из-за нежелания заниматься рутинными задачами, но главное, для создания надежных программ, мы применяем средства автоматизированного тестирования приложений, то есть юнит-тесты и функциональные тесты. Кроме того, каждая строчка кода, написанная разработчиками, проверяется более опытными товарищами с помощью системы контроля версий Git и системой review Gerrit.


- Работать с базами данных, владея SQL, и имея знания о специфике PostgreSQL и Oracle.
- Создавать высоконагруженные серверные MVC-приложения на языке Golang, используя в качестве каркаса фреймворк Revel.
- Создавать клиентские приложения, с помощью JavaScript. Здесь же верстка графического интерфейса на HTML и CSS, применяя фреймворк Webix и другие необходимые библиотеки.
- Проектировать программное обеспечение, описывая будущее приложение на UML и BPMN, применяя аналитику, системный подход и воображение.
- Создавать автоматические тесты.
- Работать в команде, обмениваясь кодом через систему контроля версий, и применяя коммуникативные навыки.
- Составлять техническую и пользовательскую документацию.
- Трудолюбиво и ответственно работать на благо общества.
Если вы начинающий программист, и хотите устроиться в качестве разработчика в нашу компанию, но не обладаете всеми перечисленными навыками — не беда, мы вас всему научим в процессе. Главное иметь сильное желание научиться и достаточное упорство. Ну, и по-мелочи — базовые навыки программирования и знание по крайней мере одного языка программирования будут не лишними, конечно. Так что можете смело приходить на регулярно проводимые собеседования, но предварительно подготовившись, конечно, чтобы выделяться на фоне других кандидатов.
Удачи вам, и спасибо за внимание!!!
Соответствует фразе: применяемые технологии разработки
Процедура запуска любого IT-приложения требует предварительной планировки и принятия решений на начальных стадиях его развития. Для заказчика данный проект должен быть результативным, и чтобы добиться его эффективности, разработчику понадобится подходить к выполнению задачи комплексно, обращая внимание на множество важных критериев.
Ключевое условие грамотного решения проблемы – не ошибиться в выборе стека технологий. Материал о том, что собой представляет технологический стек, а также о факторах, на которые нужно опираться, выбирая его, пользователи, постигающие науку веб-программирования, найдут в этой статье.
Стек технологий: сущность и специфика
Под термином «технологический стек» понимают сложную комбинацию, включающую языки программирования, программное обеспечение и спектр фреймворков, применяемых для разработки IT-проекта.
Архитектура любого web-приложения включает две стороны – клиентскую и серверную. Требования к функционалу этих обеих сторон предусматривают смену вышеупомянутых средств разработки, то есть они непосредственно влияют на стек технологий.
Клиентской частью считаются визуализирующиеся данные, доступные пользователям на дисплее, которые используются посетителями сайта. Структура данной зоны IT-проекта представлена следующими базовыми компонентами:
· языком программирования, отвечающим за интерактивную часть web-проекта (JavaScript);
· языком разметки документации, позволяющим достоверно отображать содержимое сайтов в браузере (HTML);
· формальным (табличным) языком, обеспечивающим грамотную стилистику контента (CSS);
· UI-фреймворками и библиотеками (jQuery, Angular).
Технологии JavaScript, HTML и CSS применяются и с другими фреймворками – проектируя клиентскую часть, разработчики нередко используют React.js либо Bootstrap.
Серверной зоной веб-портала, не видной его посетителям, обеспечиваются данные зоны клиентской, расположенной над ней.
Разработка серверной стороны предполагает применение следующего «инструментария»:
· баз данных (например, MongoDB, Neo4j);
· языка бэкэнд-программирования (типа С #, Python либо Java);
· фреймворков, надстроенных над программными языками (NET или Spring);
· web-сервера (вариантом может быть и проект с архитектурой бессерверной);
· облачных инфраструктур и сервисов (Microsoft Azure, Heroku).
Требования к обеим частям (их называют соответственно Front-end и Back-end) должны заранее утверждаться и приниматься в процессе создания стека технологий.
О базовых критериях подбора технологического стека
Выбирая стек, необходимо учитывать шесть ключевых аспектов.
1. Специфику самого IT-проекта.
Речь идет об учете размеров и целевого назначения веб-приложения – выбирать технологии надо, опираясь на эти моменты. Для маломасштабных, одностраничных веб-сайтов подойдет стек Node.js-React. Средние по величине веб-приложения сайтов интернет-магазинов или подобных коммерческих порталов нуждаются в стеках большей сложности, включающих несколько уровней языков программирования и несколько фреймворков. Для созданий крупных проектов потребуется самый масштабный стек, способный работать со значительными объемами данных, поддерживать необходимый уровень производительности web-приложений и их целостность.
2. Опыт и ресурсный потенциал.
Правильный подбор технологий предполагает компетентность разработчика, обеспечивающую ориентацию специалиста в тонкостях и отличиях каждого из стеков. Лучше web-программисту делать выбор в пользу «объезженных», хорошо известных ему технологий. Испытанные решения надежнее новых, для реализации которых понадобится дополнительное время и силы. Однако стоит помнить, что технологии «вчерашнего дня», которые явно устарели, – тоже не лучший вариант. Они могут снизить эффективность приложения и повлечь за собой сложности, связанные с технической поддержкой.
3. Масштабируемость приложения.
Актуальным звеном проекта, позволяющим справляться веб-сайту с нагрузками, например, стремительным притоком трафика, является масштабируемость его архитектуры. Различают масштабируемость горизонтального и вертикального типа. Первый тип открывает доступ к приложению с разных устройств и рассчитан на рост посетителей. Второй – предусматривает возможность добавления новых функций и компонентов на портал в будущем.
4. Уровень безопасности.
Безопасность личных данных пользователя важна для любого приложения, но, если сервис предусматривает онлайн-платежи, формируя стек, стоит отдавать предпочтение выбору технологий, обеспечивающих максимальную безопасность, недоступность для кибератак.
5. Удобство обслуживания web-приложений.
Для архитектуры проекта важна мобильность и возможность повторного применения, а для его кодовой базы оптимальна средняя длина: на обработку длинного кода будет уходить много времени, а код слишком короткий может вызвать при дебаге ошибки.
6. Сроки разработки.
Если сроки выполнения проекта сжаты, целесообразно руководствоваться готовыми решениями технологического стека. Такой выбор обеспечит простую интеграцию, и сведет время работы над проектом к минимуму.
В число популярных готовых решений технологий, упрощающих работу команды web-специалистов, входят стеки LAMP, MEAN, MERN и MEAN. Такие модели, обретшие популярность, подходят для разработок многих веб-приложений среднего и крупного масштаба. Но данный факт не означает, что соответствующие стеки универсальны: применить их к абсолютно всем проектам нельзя – специализированные веб-приложения требуют не привычного, а креативного подхода.
Условие правильного выбора стека – скрупулезное предварительное изучение базовых функций, предназначения разрабатываемого web-приложения
Успешность любого IT-продукта напрямую зависит от того, насколько удачно и грамотно подобраны инструменты для его создания. Этот набор инструментов так и называется — технологический стек. От него зависит специфика разработки, ее стоимость, сложность длительность. Давайте разберемся, что такое стек технологий и как правильно его подобрать.
Что такое технологический стек
IT продукты разрабатывают люди. Но эти люди используют инструменты, позволяющие создать необходимый функционал. К примеру, стек технологий для веб разработки – это набор языков программирования, различных фреймворков, программного обеспечения и других инструментов, которые позволяют разработать сайт или веб-приложение.
Сам же IT -продукт состоит из двух частей: серверной и клиентской. Клиентская часть – это визуальная, видимая часть приложения, с которым контактирует пользователь. На серверной части проводятся процессы, влияющие на логику приложения, базу данных и архитектуру. Для frontend разработки подбираются одни инструменты, для бэкенд – другие.
Сравнение Frontend-фреймворков
Современные фреймворки очень функциональны, с ними можно создавать практически любой веб-продукт. Какой именно выбрать? Назовем самые популярные.
React
На самом деле React не является фреймворком в привычном понимании слова. Это очень популярная UI-библиотека, которую разработала компания Meta (Facebook).
Технология используется для разработки бэкенд логики и клиентской части, для создания простых приложений со стандартной логикой. У React богатая экосистема, которая стабильно поддерживается компанией. Разработка обходится дешево, поэтому React часто входит в стек разработки самых разных проектов. Хороший выбор, если ваш продукт в своей основе достаточно прост.
Angular
Это инструмент от Google, главный оппонент React, предназначенный для комплексной работы. Он позволяет создавать продукты с расширенной логикой.
Сам процесс разработки на Angular более длительный, что повышает стоимость разработки. Но и продукты, которые включают в технологический стек Angular, получаются более гибкими и функциональными. Если вы планируете создавать мощное большое приложение с уникальными возможностями, то Angular – отличный выбор. Этот фреймворк позволит масштабировать продукт в дальнейшем. Но найти Angular-разработчиков, как правило, сложнее..
Vue.js
Vue.js – это молодая технология, которая учится на чужих ошибках. Она вобрала лучшие качества двух предыдущих инструментов. Это независимая и простая в работе UI-библиотека, хорошо подходит для малых проектов или MVP.
Стек используемых технологий в таких продуктах обычно невелик, а разработка проходит быстро и дешево. Как правило, это простые приложения, решающие конкретные бизнес-задачи.
JavaScript или TypeScript?
Чтобы создать клиентскую часть, необходимо определиться с языком программирования. На арену выходят два наиболее распространенных: JavaScript и TypeScript. Если стек технологий включает Angular, то лучше использовать TypeScript. Это синтаксическое расширение языка JavaScript, решающее множество проблем.
При работе с Vue.js и React использовать TypeScript не обязательно, но вполне возможно. В этом языке программирования вероятность допустить ошибку в коде значительно снижается, что ускоряет процесс разработки. Процесс обслуживания приложения становится проще, а сам TypeScript поддерживается всеми современными фреймворками.
Еще одно преимущество этого языка – возможность создать пользовательский интерфейс раньше, чем бэкенд. Если вам известна архитектура приложения и понятны процессы, то разработка может идти параллельно.
JavaScript является более распространенным языком программирования и нередко входит в стек технологий фронтенд разработки на проектах разного масштаба. Особенно если используется React и Vue.js. Кроме того, начинающие разработчики не всегда готовы рисковать и использовать TypeScript.
CSS, Less или Sass?
Как визуально «одеть» приложение или сайт? Выбор технологии для реализации проекта зависит от поставленных задач, ведь сегодня можно реализовать практически любую идею. Но есть нюансы.
При разработке большого продукта с множеством функций и широким интерфейсом использовать только CSS невыгодно. Файлы получатся большими, скорость загрузки и работоспособность снижаются. Но если использовать препроцессоры Less или Sass, код получается более чистым. Кроме того, упрощается поддержка и масштабирование веб-продукта.
Если разработчики предлагают добавить в технологический стек Less или Sass кроме CSS, поинтересуйтесь, с какой целью и что вам это дает. Как правило, добавление таких технологий оправдано.
Что следует учитывать при выборе технологического стека для проекта?
Выбор технологии для реализации проекта – залог качественной разработки. С одной стороны можно сэкономить средства и получить рабочее приложение, сокращая стек. С другой же – можно увеличить длительность разработки и усложнить этот процесс. Поэтому при выборе следует учитывать следующее:
- Размер и тип проекта. Чем больше ваш продукт, тем больше потребуется инструментов для его реализации.
- Сложность проекта. Она напрямую влияет на стек технологий и определяет, сколько инструментов будет задействовано и какое количество специалистов потребуется.
- Скорость разработки. Все хотят как можно скорее. Но некоторые вещи невозможно быстро реализовать, другие же потребуют привлечения дополнительных специалистов.
- Стоимость специалистов. Каждый сотрудник получает зарплату. Чем больше технологический стек, тем больше потребуется специалистов, это стоит учитывать при выборе инструментов.
- Доступность специалистов. Не на каждую технологию быстро найдется специалист. Скажем, с Angular работает гораздо меньше людей, чем с React.
- Доступные инструменты разработки. Программисты и дизайнеры могут реализовать любую задумку. Но насколько доступны инструменты для этой реализации? Поэтому стоит обратить внимание, соответствует ли стек разработки с потребностями.
- Наличие готовых решений. Некоторые фреймворки имеют готовые шаблоны, что позволяет ускорить и удешевить разработку.
- Гибкость решения. Чем больше возможностей, тем лучше, но и стоимость обойдется дороже.
- Наличие широкого сообщества дает возможность быстро получить ответы и применять чужой опыт для решения своих задач.
- Отказоустойчивость решения. Как часто появляются ошибки? Что говорит сообщество о работе инструмента? Способен ли он выполнять задачи, которые нужны вам? Об этом лучше подумать до формирования стека.
- Тренд его развития. Этот параметр показывает, насколько актуальным будет продукт через время, получает ли он поддержку и способен ли существовать в дальнейшем.
- Наличие подробной документации облегчает процесс разработки и помогает программисту понимать, как использовать инструмент для реализации конкретных задач.
- Стоимость поддержки. Если для поддержания работоспособности требуются дорогостоящие программисты, а сам процесс занимает много времени, стоит задуматься, добавлять ли этот инструмент в стек используемых технологий.
- Требования к нагрузкам стоит учитывать в том случае, если вы создаете массовый продукт для большого числа клиентов. Если же это приложение для внутреннего пользования в компании, то требования к нагрузкам снижаются.
- Требования к безопасности является одним изключевых. Для банковского приложения и календаря с датами компании нужны разные уровни защиты.
- Кроссплатформенность. Собираетесь использовать продукт на смартфонах и компьютерах? Убедитесь, что фреймворк позволяет разрабатывать кроссплатформенные решение.
- Возможности интеграции с другими решениями. Часто расширение функционала происходит благодаря интеграциям через API. Собирая стек технологий, следует продумать эту возможность.
Это основные критерии выбора стека. Самостоятельно подобрать инструменты довольно сложно. Поэтому лучше обратиться к специалистам.
Выводы
Выбор технологии для реализации проекта – ответственный шаг. От того, какие инструменты используются, зависит качество продукта и его возможности. Поэтому мы в уделяем особое внимание подбору инструментов. Наша задача – подобрать оптимальный технологический стек, который даст вам максимально ценный продукт при минимальных затратах времени и денег.

Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Знание различных технологических стеков также поможет вам решить, какое направление вам подходит, и на какие вакансии следует подавать заявки. Мы рассмотрим, что такое технический стек, популярные технические стеки, такие как MERN, MEAN, LAMP и другие, а также ответим на некоторые часто задаваемые вопросы по этой теме.
Что такое технологический стек?
Технологический стек – это список всех технологических сервисов, используемых для создания и работы одного приложения или веб-сайта. Мы называем его стеком, потому что вы можете представить, как технологии накладываются друг на друга, от фронтенда до бэкенда, чтобы создать приложение. Технологический стек также может называться стеком решений, технологической инфраструктурой или экосистемой данных.
Точное сочетание технологий зависит от продукта, масштаба компании, а также от решений и предпочтений архитекторов системы. Тем не менее, элементы часто похожи.
Из чего состоит технологический стек?
Для веб-приложения технологический стек начинается с фронтенда: Браузер (на настольном и/или мобильном компьютере) и языки программирования, взаимодействующие с ним, т.е. JavaScript.

Современные технологические стеки могут включать в себя гораздо больше инструментов в зависимости от масштаба, из-за большого объема обрабатываемых данных. От мониторинга производительности до бизнес-аналитики, контейнеризации для разбиения данных, микросервисов и аналитики – здесь задействовано множество головоломок!
Если вы заинтересованы в том, чтобы изучать веб-разработку, то мы советуем вам обратить свое внимание на курс от образовательной платформы Skillbox «Профессия Веб-разработчик». Вы научитесь верстать сайты на языках HTML и CSS, программировать на языках JavaScript и PHP, работать с JavaScript-фреймворками, создавать серверную часть сайта или приложения, а также освоите навыки, полезные любому программисту.
Что такое веб-стек?
Веб-стек – это то же самое, но только для веб-разработки. Это все, что необходимо для реализации вашего веб-сайта, программного обеспечения как сервисного продукта и т.д.
Верхний элемент – это приложение, с которым взаимодействует пользователь. Нижний элемент – операционная система, на которой работает приложение. Затем все, что находится между ними, действует как переводчик, помогая им понять, чего хочет другой.
Основные требования к веб-стеку следующие:
- Операционная система
- Веб-сервер
- База данных
Язык программирования
Популярные технологические стеки для программистов
Давайте рассмотрим некоторые популярные технологические стеки, с которыми вы можете столкнуться как программист.
Стек MERN

Он состоит из MongoDB, Express, React и Node. Стек MERN призван сделать процесс разработки плавным и легким благодаря сочетанию:
- База данных NoSQL
- Фреймворк Express для упрощения и организации кода бэкенда
- React для организации фронтенда
- Node в качестве среды выполнения, которая выполняет Javascript вне веб-браузера.
Стек MEAN
Стек MEAN расшифровывается как MongoDB, Express, Angular и Node. Он похож на стек MERN, только в нем вместо React используется Angular. Подробнее о нем вы можете узнать в нашем руководстве по стеку MEAN.
Чем же MEAN отличается от MERN? Хотя они оба основаны на JavaScript, Angular поддерживается Google, а React – Meta. Angular также имеет более сложную кривую обучения, хотя он работает с абстракциями и управляет файлами.
Хотя он может быть медленнее в написании кода, он может быть лучше для проектов корпоративного уровня. Angular также позволяет передавать данные в двух направлениях, в то время как React позволяет передавать данные только от родительского компонента к дочернему.
Стек LAMP
Стек LAMP состоит из Linux, Apache, MySQL и PHP/Perl/Python.
Apache и PHP были довольно популярны в предыдущие десятилетия, что сделало этот стек популярным. LAMP был создан для приложений корпоративного уровня с большим трафиком и ежедневной передачей данных. Однако его можно использовать только на машинах под управлением операционной системы Linux.
Он также не очень подходит для современных веб-технологий, требующих более динамичных, отзывчивых (т.е. используемых на различных устройствах), кроссплатформенных и высокозащищенных вариантов.
Бессерверный стек

В бессерверном стеке все еще есть серверы, но они абстрагированы от повседневной работы разработчика. Разработчикам нужно лишь упаковать свой код в контейнеры и развернуть его. Бессерверный стек будет автоматически увеличиваться и уменьшаться по мере необходимости.
Бессерверный стек поддерживает JavaScript, TypeScript, Python, Golang (GO) и C#. Это может быть отличным вариантом для небольших компаний, которые не хотят уделять много времени разработке и поддержке своей инфраструктуры. Это также оплата по мере использования, то есть когда бессерверная функция простаивает, она ничего не стоит.
Стек MEVN
Стек MEVN состоит из MongoDB, Express, Vue и Node. Он похож на стеки MERN и MEAN, но основное отличие заключается в том, что в нем используется Vue в качестве фреймворка для написания кода фронтенда. И Vue, и React легковесны, используют виртуальный DOM и имеют схожую производительность.
Чем же MEVN отличается от MERN и MEAN? Главное отличие в том, что Vue – это фреймворк (React – библиотека). Это означает, что он более категоричен и менее гибок. Он поставляется с готовыми системами плагинов, встроенными директивами, переходами и так далее. Команда разработчиков Vue также создала сопутствующие библиотеки для маршрутизации и управления состояниями: Vue-router, Vuex для управления состояниями и Vue CLI.
Vue также имеет двустороннюю привязку данных, а не родительскую к дочерней, как React. Vue прост в освоении, хотя, возможно, это не лучший выбор для мобильных приложений или компаний, желающих масштабироваться.
Flutter для веб
Flutter – это библиотека пользовательского интерфейса (UI) и фреймворк от Google, изначально созданный для разработки функциональных мобильных приложений с плавной производительностью. С тех пор она была расширена и теперь может использоваться в настольных и веб-приложениях.

Для разработки на Flutter вы будете использовать язык программирования Dart. Это объектно-ориентированный язык программирования, ориентированный на разработку фронтенда.
Это отличный вариант для MVP (минимально жизнеспособных продуктов), например, когда вы хотите выпустить все свое приложение на разных платформах, чтобы показать инвесторам.
Недостатком Flutter является то, что он не подходит для SEO, а также может иметь более низкую производительность и способность к масштабированию.
Вопросы и ответы по технологическому стеку для кодеров
Какой технологический стек лучше всего изучать?
Идеального технологического стека не существует, поэтому выбор лучшего для изучения зависит от ваших интересов и возможностей трудоустройства поблизости. Лучший выбор – это тот, который вы собираетесь изучать.
Если вы не уверены, вы можете провести быстрый поиск вакансий, используя термины «React», «Angular» и «Vue». Если вы заинтересованы в изучении определенных компаний, стоит ознакомиться с их технологическими стеками. Технологический стек, который вы изучаете, может определить компании, в которых вы сможете работать, так что это следует иметь в виду.

Является ли Python технологическим стеком?
Python сам по себе не является технологическим стеком. Скорее, это язык программирования, который можно использовать для веб-разработки, серверного программирования, веб-приложений, как самостоятельный язык программирования.
Он не включает в себя базу данных или среду выполнения, операционную систему и т. д. Таким образом, он является лишь одним из компонентов полного технологического стека.
Какой технологический стек использует Google?
Некоторые технологии и языки, которые использует Google, – это Python, Java, Android SDK, Go, C++, Preact, Angular JS, Kubernetes, TensorFlow и множество других фреймворков Google.
Подведение итогов
Теперь вы имеете представление о том, что такое технологический стек, а также об основных стеках для веб-разработки. Решая, какой технологический стек изучать, имейте в виду, что здесь нет единственно правильного ответа. От того, какой стек вы выберете для изучения, может зависеть, в каких компаниях вы захотите работать, но в конечном итоге главное, чтобы вы начали.
7 неправильное написание
сетк
сстек
стеек
стекк
стке
сттек
тсек
Все синонимы в одной строке
магазин, плеть, стека, хлыст, хлыстик, ru.synonym.one, бук, комок, диск, камера, обойма, оптика.
Понравился сайт?
Этот поиск занял 0.0063 сек. Подумайте, как часто вы ищете, чем заменить слово? Наверное, часто. Добавьте в закладки synonym.one, чтобы быстро находить синонимы, антонимы и значения. (нажмите Ctrl + D на клавиатуре).