#подборки
- 13 дек 2022
-
0
Объясняем значения девяти слов, которые используют в профессии.
Иллюстрация: Polina Vari для Skillbox Media
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Веб-дизайн — очень широкая профессия, в которой нужно много знать не только о композиции, цвете, интерфейсах, но и о разработке и маркетинге. Быть профессионалом во всём не обязательно, но лучше, если такой дизайнер знает смежные сферы и готов обсудить свои технические и маркетинговые решения.
Объясняем девять терминов, которые важны в работе веб-дизайнера.
Документ с описанием функций сайта: как должны работать функции, где должны быть анимации, какие данные могут понадобиться для реализации конкретных фич. Обычно спецификация — большой документ с подробным текстом и скриншотами.
Дизайнер пишет спецификацию, чтобы потом ему было проще обсуждать с разработчиками свои решения и технические ограничения. Например, если вы покажете программисту этот скриншот, то он с ходу не поймёт, как здесь всё должно работать, и сделает всё статичным:
Обычный шрифт с вашего компьютера на сайте будет работать плохо — как минимум потому, что разные операционные сети поддерживают разные форматы. Чтобы решить эту задачу, разработчики сделали специальные форматы шрифтов для браузеров — EOT, TTF, WOFF, WOFF2.
EOT (Embedded OpenType) разработали в Microsoft для уже устаревшего браузера Internet Explorer. Этот формат используют очень редко — только когда ваш пользователь вынужден работать с Internet Explorer.
TTF (TrueType Font) разработали в Apple. Его главное достоинство — возможность зашифровать файл так, чтобы никто не мог использовать шрифт в десктопных программах.
WOFF (Web Open Font Format) разработали в Mozilla специально для браузеров. Фактически это тот же TTF, но такие файлы не зашифрованы, весят на 40% меньше и позволяют отследить автора работы. Формат WOFF2 работает как WOFF, но весит ещё на 30% меньше.
В веб-дизайне чаще всего используют WOFF и WOFF2 — их поддерживают все современные браузеры и они очень быстро загружаются благодаря небольшому размеру файла.
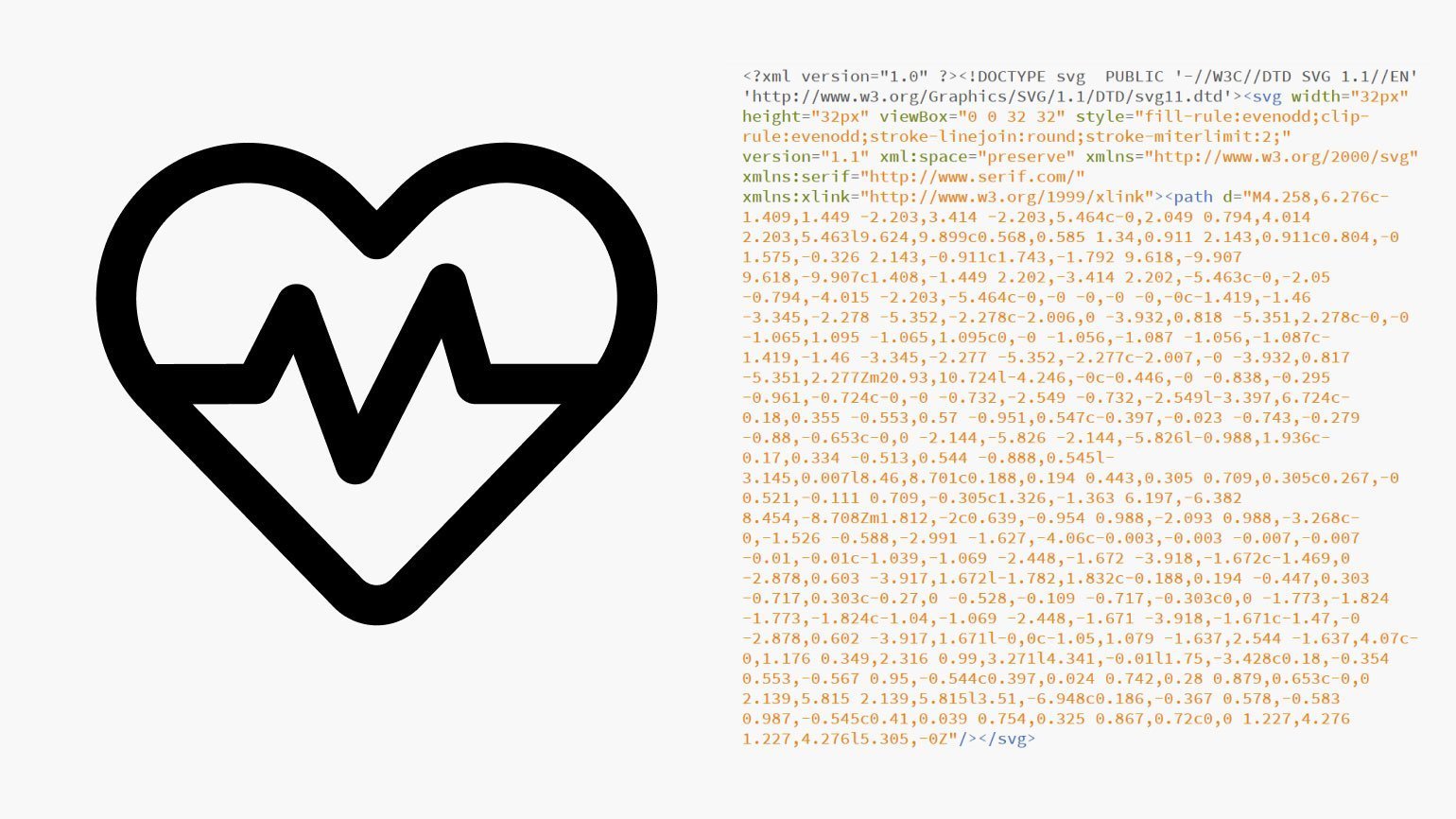
Формат векторных изображений. Внутри SVG выглядит как строки кода — они и преобразуются в изображение на сайте. Такие картинки быстро загружаются и не теряют качество при масштабировании экрана.
Чаще всего дизайнеры используют формат SVG для иконок и логотипов. Фотографии и рисованные картинки лучше хранить в растровых форматах: JPG и PNG.
Изображение: SVG Repo
Подробнее о растровой и векторной графике мы рассказали в этой статье.
А ещё SVG-иконки можно анимировать. О том, как это сделать проще, читайте в нашей подборке сервисов.
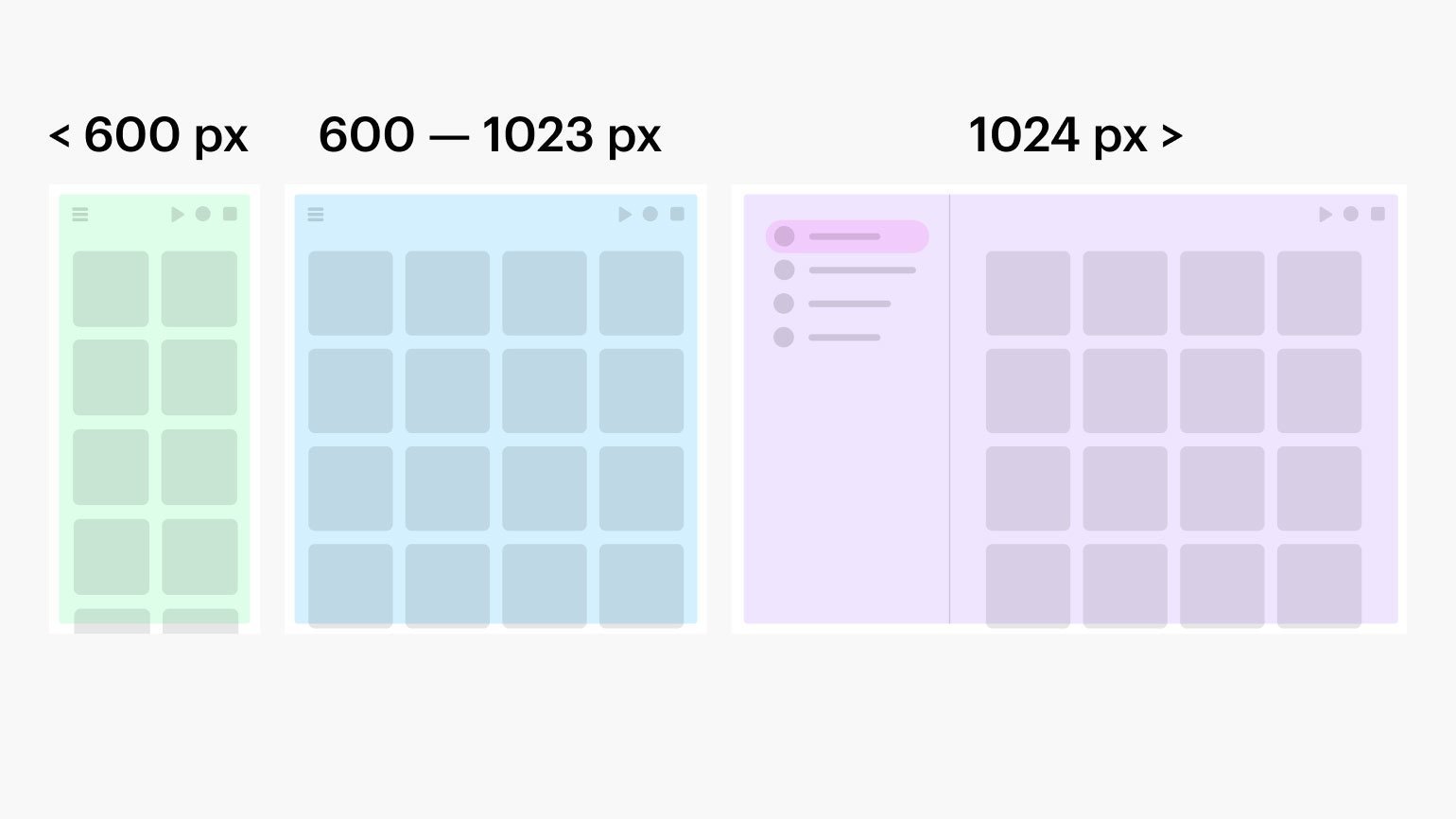
Точки, в которых сайт начинает подстраиваться под определённые размеры экранов. Очень часто встречается в адаптивной вёрстке, когда сайт должен хорошо выглядеть на всех устройствах: на мониторе компьютера, на экране телефона и планшета.
На этой схеме изображено, как именно должен выглядеть сайт при разной ширине окна. Самое узкое — 600 пикселей и меньше. Самое широкое — 1024 и больше:
Значок, который находится рядом с названием сайта во вкладке браузера, в поисковике и закладках. Обычно фавиконка — это логотип сайта или компании, благодаря которому пользователю проще запомнить и отличить одну ссылку от другой.
Наверняка у вас бывало, когда в браузере открыто много вкладок и их названия пропадают. При этом вы всё ещё примерно понимаете, где какой сайт открыт, — благодаря фавиконке:
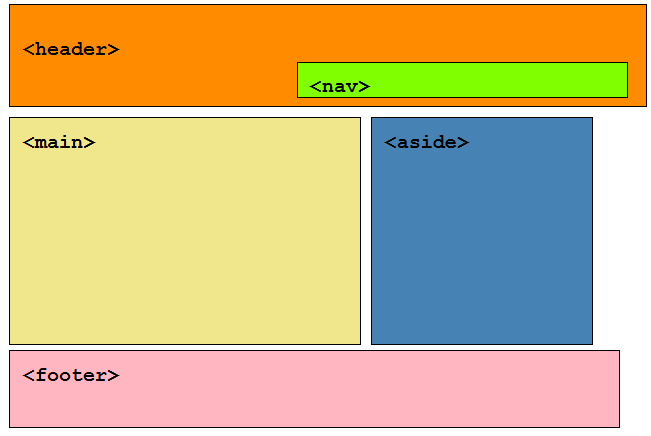
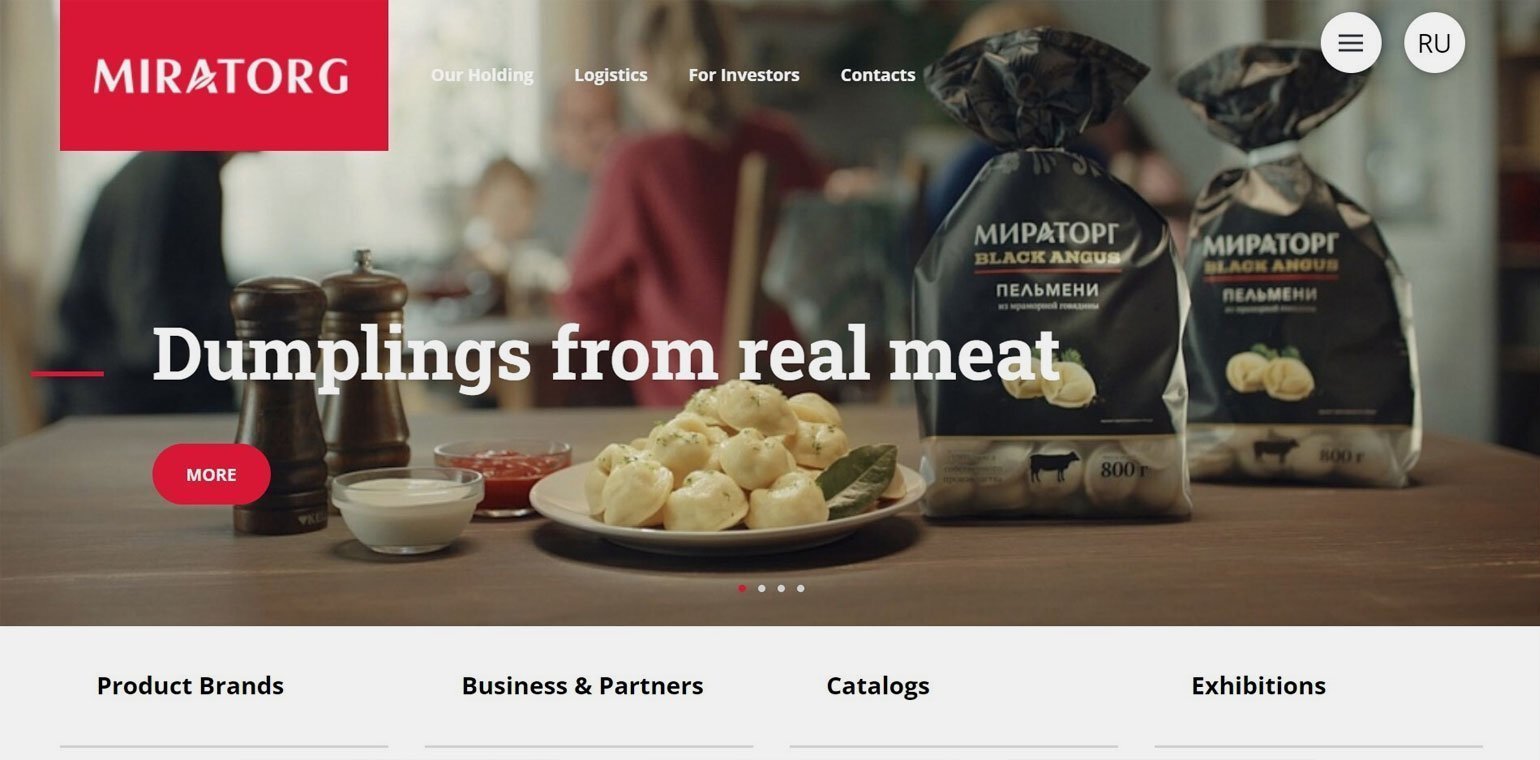
Самый верхний модуль сайта, в котором обычно располагают вспомогательные ссылки, логотип, меню, ссылки на разделы, поиск и при необходимости — корзину с кнопкой входа в аккаунт. Хедер должен быть на всех страницах, чтобы пользователь не терялся в структуре вашего сайта.
Часто хедер делают «залипшим» — когда даже при скролле этот блок остаётся в самом верху страницы. Но делать так не обязательно, особенно на маленьких экранах телефонов, где места и без того мало.
Самый нижний модуль сайта со справочной информацией: пользовательским соглашением, номером телефона поддержки, ссылками на соцсети, контактами для связи. Всё это располагают в самом низу, пользователям это нужно очень редко.
Если в вашем футере есть важная информация, проследите, чтобы пользователь вообще смог до него доскроллить. Например, в Twitter футера нет вообще, так как он устроен как одна бесконечная лента и до конца страницы вы её не докрутите никогда в жизни.
В веб-дизайне это эффект, когда несколько частей одного модуля при прокрутке двигаются с разной скоростью. Благодаря этому возникает ощущение, что части композиции находятся на разных плоскостях. При этом чем медленнее двигается объект, тем «ближе» он располагается к пользователю.
Обычно параллакс используют с большими текстовыми блоками и фоном-фотографией: текст двигается медленнее, а фон — со стандартной скоростью.
Кнопка в виде трёх горизонтальных полосок 
Раньше «бургер» использовали только в мобильных версиях сайта — чтобы «прятать» в него хедер, который не влезает в узкий экран. Сейчас это часто встречается и в десктопных версиях.
Любой разработчик стремится, чтобы сайт быстро прогружался у пользователя — даже с медленным интернетом. Как правило, «тяжелее» всего картинки — обложки, баннеры, фоны. Поэтому их сжимают, чтобы уменьшить их вес и ускорить загрузку.
Обычно вес картинок снижают с помощью уменьшения количества цветов. Вот некоторые инструменты, позволяющие это сделать:
- TinyPNG;
- Compressor;
- OptiZilla;
- плагин для Figma Tiny Image
Как правило, одного прогона в оптимизаторе достаточно, чтобы добиться хорошего результата. Поэтому рекомендуем не увлекаться, иначе вместо картинки у вас получится сжатый шакал: -)

Научитесь: Веб-дизайн с нуля до PRO
Узнать больше
Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Что такое хедер и футер сайта
Header — так называется шапка сайта на английском языке. Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Термин в web пришел из полиграфии. В печатных изданиях header и footer — это общепринятые названия верхнего и нижнего колонтитула — сквозной строки сверху или снизу страницы с дополнительной информацией: об авторе, номере страницы, параграфе, названии книги и т.п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
Зачем нужна шапка сайта
Шапка — блок, который постоянно на виду, ведь большинство web-мастеров закрепляют его в верхней части страницы. У хедера три главных функции:
- идентификация — логотип и название компании в шапке сообщают пользователю, с чьим ресурсом он сейчас взаимодействует;
- навигация — ссылки в хедере помогают находить нужные разделы сайта и быстро перемещаться между ними;
- отстройка от конкурентов — среди однотипных вкладок пользователь предпочтет сайт с удобным и понятным хедером или, наоборот, с оригинальным и нестандартным.
В шапку выносится ключевая информация о вашем проекте. Здесь вы сообщаете пользователям, кто вы, чем занимаетесь, что предлагаете, как устроен ваш сайт, как с вами связаться. Но тут важно не терять голову и сосредоточиться на самом главном: напихав полную шапку информации и кнопок, вы рискуете отпугнуть пользователя. Перегруженный хедер — плохой хедер.
Информация в шапке должна быть хорошо структурирована и продумана. Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
На вопрос для чего нужна шапка сайта, можно ответить глобально: правильный хедер улучшает юзабилити и благотворно влияет на поведенческие факторы.
Как сделать хедер для сайта: основные принципы
В первую очередь, нужно решить, какого размера должна быть шапка сайта. Ширина может меняться от 1024 px до 1920 px (для мониторов с высоким разрешением). По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
После запуска сайта, убедитесь, что хедер корректно отображается на разных устройствах и мониторах с разным разрешением.
- Выберите из перечня стандартных элементов шапки (об этом речь пойдет далее) наиболее важные и подходящие для вашего проекта пункты.
- Подберите читаемый, четкий шрифт. Если в компании разработан корпоративный стиль, то используйте фирменные шрифты, это станет дополнительным элементом идентификации бренда. Информация в шапке должна хорошо читаться людьми с разным зрением и с разного расстояния. Уделите внимание типографике — правилам оформления текста.
- Шапка должна соответствовать назначению сайта и гармонично вписываться в общий стиль web-ресурса.
- Поставьте в шапку логотип компании. Он должен быть в высоком разрешении.
- Избавьтесь от всех лишних элементов, отвлекающих от самого главного. Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой.
- Зафиксируйте шапку, чтобы она не исчезала при скроллинге страницы. Это поможет пользователям всегда иметь перед глазами важную информацию.
Стандартные элементы шапки сайта
Проанализируйте примеры шапок сайтов, которые вам нравятся. У них много общего, но все же набор элементов отличается. Все зависит от ниши бизнеса, особенностей маркетинговой стратегии, самой структуры сайта и целей web-ресурса. Перечислим стандартные элементы хедера.
Контакты компании
Телефон и e-mail обычно располагаются в правой части шапки. Сюда же можно поместить кнопки мессенджеров для быстрой связи с менеджерами. Желательно иметь хотя бы один городской номер телефона. Исключительно сотовые номера могут вызвать у пользователей подозрения в ненадежности компании.
Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер.
Адрес
Если для вашего бизнеса важно физическое расположение офиса или магазина, то адрес нужно указывать в шапке (а если не важно, помните о том, что адрес компании в хедере – фактор ранжирования). Адреса сети магазинов или офисов оформляются выпадающим списком. Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Обратный звонок
Чтобы не упустить заказчиков, которые не могут позвонить вам сами, например, из-за бешеных цен на роуминг, поставьте в шапке рядом с контактными данными кнопку со ссылкой на форму заказа обратного звонка.
Меню
Горизонтальное меню в шапке может состоять из разных пунктов: разделов сайта, каталога и пр. Об этом элементе мы поговорим более подробно в отдельной главе.
Личный кабинет
Если на сайте предусмотрено создание личного кабинета, то ссылки для входа и регистрации нужно размещать в шапке на видном месте, обычно в правой части экрана.
Корзина
Ссылку на корзину тоже размещают в шапке интернет-магазина. Обычно это пиктограмма тележки из супермаркета, в которой для удобства покупателей отображается количество товаров и сумма.
Избранное и список сравнения
Рядом с корзиной ставят пиктограммы для быстрого перехода в пользовательские списки отложенных товаров. Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Отличительные знаки компании
Шапка сайта — то место, где находятся все опознавательные знаки вашей компании: логотип, дескриптор, слоган, персонаж и прочее. Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Отличительные знаки помогают поднять узнаваемость бренда и идентифицировать страницу, на которой находится пользователь.
Поле для поиска и другие элементы навигации
Если у вас крупный ресурс с большим массивом контента и сложной структурой, добавьте поиск по сайту. Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Наличие в шапке веб-сайта кнопок для перехода в соцсети неоднозначная история. С одной стороны, так вы продвигаете свои аккаунты в соцсетях, но с другой — вы уводите пользователя на другие ресурсы, а это плохо для поведенческих факторов и конверсии.
Часто web-мастера просто дублируют посты из аккаунтов соцсетей на главной, если это вписывается в специфику сайта, или ставят ссылки на соцсети в футере.
Поле для выбора региона
Предоставив пользователям возможность настроить регион, вы отсеиваете нецелевую аудиторию.
Призывы к действию
Кнопки с призывом к действию увеличивают конверсию. Кнопка CTA (Call-To-Action) может быть рассчитана на долгосрочную перспективу, например, «Связаться с нами», или размещаться на время проведения акции: «Получить скидку 5%».
Нужна или нет такая кнопка в шапке, зависит от целей и характера проекта.
Краткая информация о продукте
Иногда уместно разместить подзаголовок с кратким описанием товара или услуги, если сайт рекламирует какую-то схожую группу продуктов.
Кнопки переключения языков
Мультиязычные сайты в шапке размещают кнопки переключения языков, обычно это или пиктограммы флагов, или сокращение типа rus, eng.
Горизонтальное меню шапки
Горизонтальное меню — это тело хедера, его базовая и самая объемная часть, поэтому ему нужно уделить больше внимания, чем остальным элементам. Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
В горизонтальное меню должны попасть самые важные разделы вашего сайта. Перечислим наиболее распространенные:
- Каталог товаров или услуг.
- Акции.
- Портфолио, отзывы клиентов.
- Условия оплаты, доставки, гарантии, возврат товара.
- Блог, статьи, новости.
- Раздел о компании.
- Контакты.
В зависимости от ниши, разделы могут иметь свою специфику. В их формировании важно учитывать интересы и удобство аудитории сайта.
Советы по оформлению горизонтального меню:
- максимум 5–7 разделов, исключение — каталог с категориями товаров и услуг, его можно оформить, как вариант выпадающего меню в шапке сайта;
- не использовать кнопки типа «Еще» или «…», за которыми прячется еще десяток ссылок;
- все, что не влезло, нужно объединять в тематические группы и оформлять выпадающим списком;
- цветом подсвечивается раздел, в котором сейчас находится пользователь, поэтому не нужно делать разноцветные кнопки в горизонтальном меню.
В хедере не принято размещать дополнительные разделы:
- политику обработки персональных данных;
- вакансии;
- карту сайта.
Все эти ссылки живут в нижней шапке сайта, которая называется футером или подвалом.
Виды дизайна шапки сайта
- Классика.
Слева — логотип, справа — корзина и контакты, по центру — ссылки на разделы сайта.
- Двухуровневое меню.
Для больших интернет-магазинов с кучей настроек и товаров или для крупных сайтов с разветвленной структурой разработчики делают двухуровневое меню, в котором есть стандартная шапка с ключевыми элементами и выпадающие каталоги с более подробной сегментацией на разделы и подразделы.
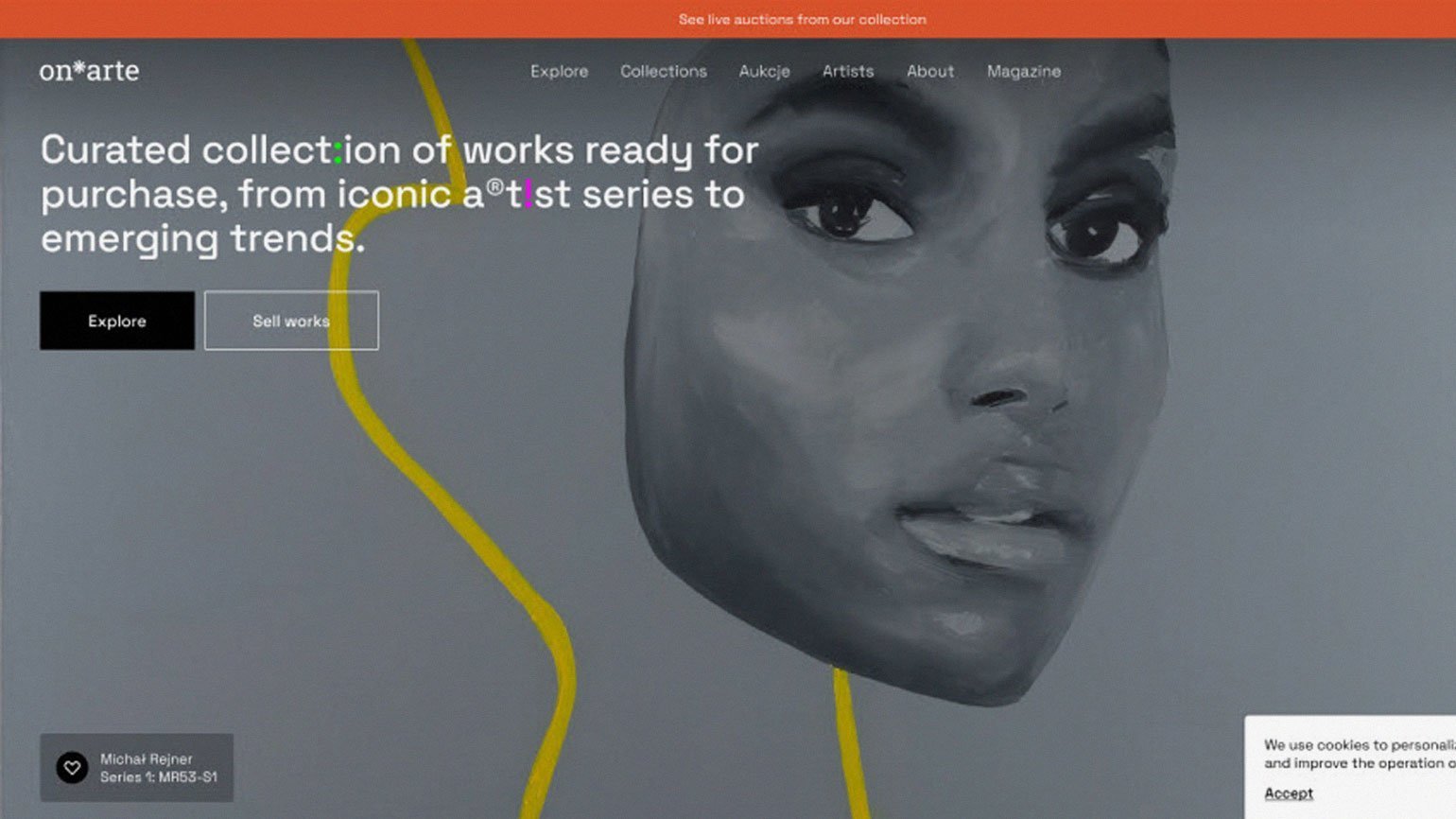
- Большое изображение.
Большая фоновая фотография, поверх которой размещены ссылки на разделы сайта или баннер в шапке сайта — прием, привлекающий внимание к знаменитости, продукту или акции. По мере прокрутки большая картинка исчезает и остается классическое меню с навигацией.
- Анимация.
Хедеры с анимированными элементами привлекают внимание и выделяются на фоне стандартных решений. Анимированными могут быть как сами элементы шапки, так и фоновое изображение.
- «Гамбургер».
Меню в виде трех горизонтальных полосок, которое при нажатии раскрывается в полноценный каталог. Хороший вид шапки для сайта в минималистическом стиле, когда все внимание должно быть сосредоточено на контенте без отвлекающих элементов.
Гамбургер привычен аудитории, т.к. часто используется в мобильных приложениях. Собственно, там его использовать уместнее всего.
- Шапка на главном экране.
Еще один пример хедера сайта в минималистическом стиле. Здесь шапка встроена в фоновое изображение первого экрана и никак визуально от него не отгорожена. Прием используется на промо-сайтах и в лендингах.
- Стилизованная шапка.
Хедер, оформляющийся под стиль главной страницы. Чаще всего этот прием используется в праздники или для сезонных акций: открытие дачного сезона с лопатами и шашлыками, новогодние распродажи с гирляндами и снежинками, пасхальная неделя с яйцами-писанками и куличами.
- Страница без шапки.
Креативщики в битве за оригинальность могут сделать сайт без хедера, встроив навигационные элементы в дизайн страницы. Этот прием любят использовать фотографы и современные художники для сайтов-портфолио. Иногда это уместно и не вызывает неудобств, но для стандартных сайтов решение спорное, т.к. страдает юзабилити.
Почему важно правильно оформить шапку сайта
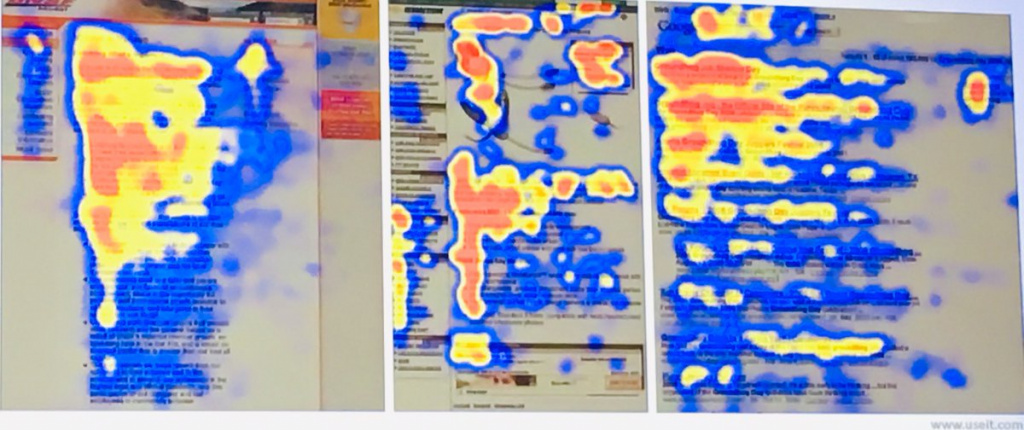
Человек, попав на сайт никогда не изучает его досконально, прочитывая каждую букву. Исследователи выявили 3 модели движения глаз пользователя, смотрящего на экран:
- Модель Гуттенберга, характерна для страниц с однородной структурой текста: верхний и нижний абзац по прямой, тело страницы по диагонали.
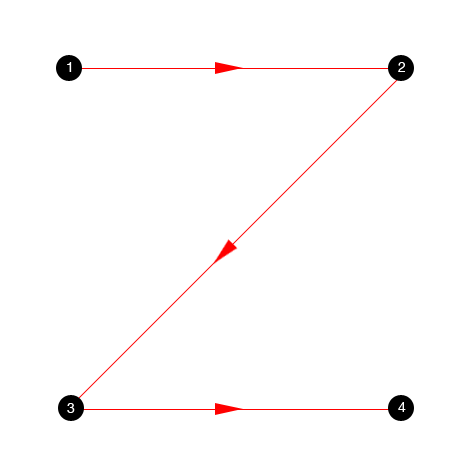
- Z-образная модель, характерна для страниц с визуально разделенными блоками контента.
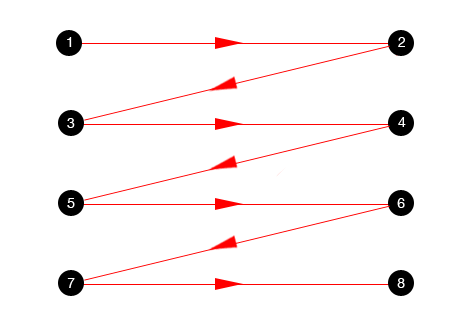
- F-образная модель, когда горизонтальное сканирование страницы затухает по ходу движения вниз.
Во всех трех моделях ключевое внимание уделяется верхней горизонтальной линии экрана. Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Шапки для разных типов сайтов
Если вы решили заказать шапку для сайта, нужно определить, какую задачу должен выполнять ваш web-ресурс.
-
Продвижение личности: музыканта, специалиста, преподавателя, врача, консультанта и т.п.
Акцент делается на личность и в хедер выносится привлекательный портрет улыбающегося героя. Задача — вызвать доверие, ощущение давно знакомого, почти родного человека.
-
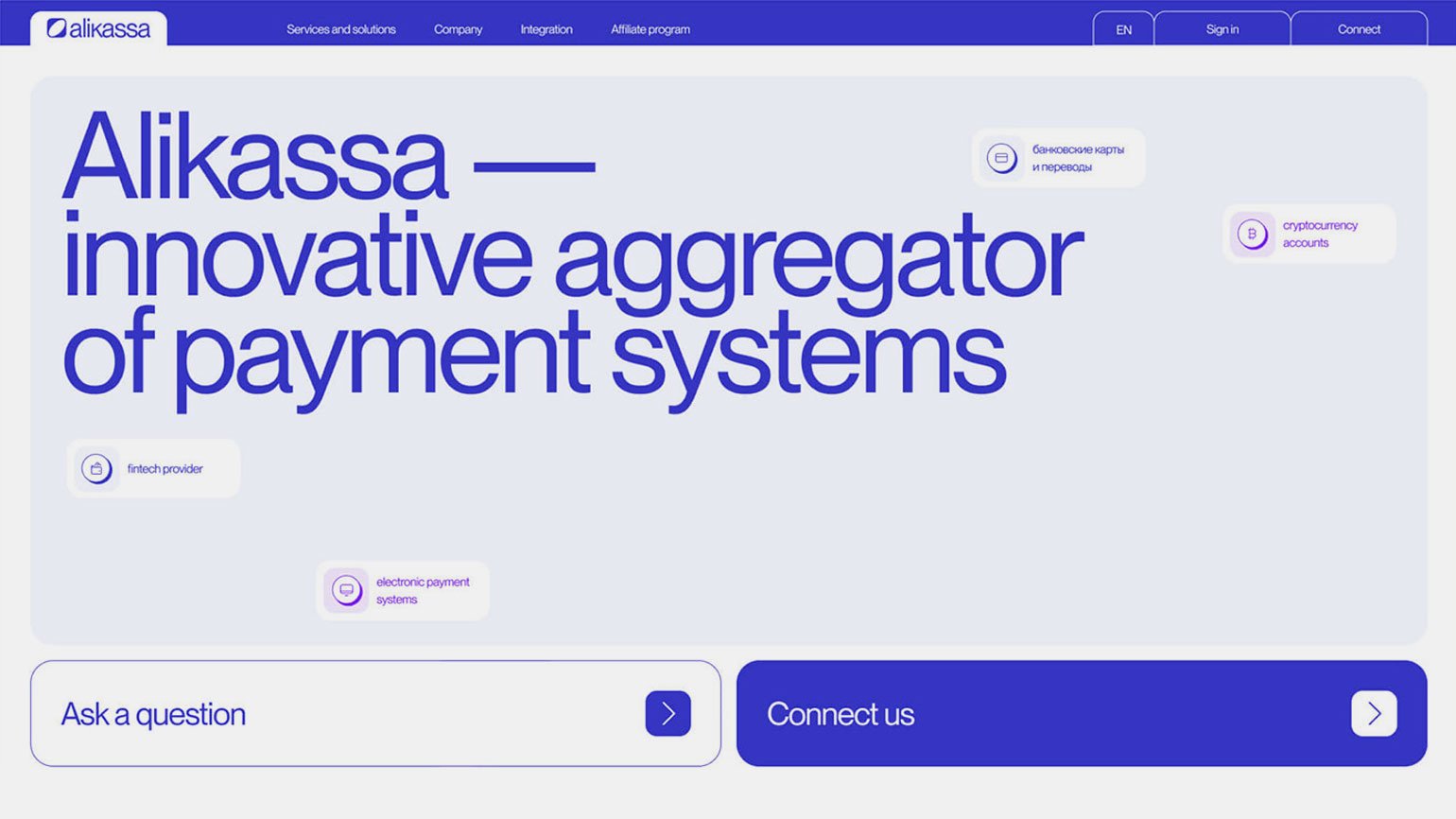
Продвижение бизнеса.
Чтобы действительно выделиться, придется отказаться от классических приемов оформления хедера. Для стартапов важно держать марку первопроходцев, оригиналов. Поэтому здесь уместно рвать шаблоны, делать акцент на необычный дизайн и минимализм в оформлении шапки. Главное делать это без фанатизма, понимая, что шапка сайта – это все-таки не про красоту, а про удобство для пользователей и ранжирование.
-
Шапка сайта интернет-магазина.
В сервисах онлайн-торговли хедер играет ключевую роль, т.к. покупатели активно с ним взаимодействуют.
Здесь важно правильно расставить акценты и не сваливать в кучу всевозможные элементы меню. Хедер не справочник и не энциклопедия, сюда попадает только самое главное, без чего пользователю невозможно обойтись.
Кроме обязательного горизонтального меню и корзины в шапке магазина должны быть:
- логотип — заметный, но не крупный.
- дескриптор — краткое описание специализации компании;
- номер телефона: городской или федеральный на 8-800;
- если еще осталось свободное место, поставьте в хедер график работы.
Ошибки в создании шапки
- Траблы с картинками: мыльное изображение, искажения при трансформации, недостаточное разрешение, наоборот, слишком высокое разрешение, из-за которого картинка медленно подгружается.
- Неудачный шрифт: избитый, типа Arial, нечитабельный, слишком витиеватый, со слипающимися буквами.
- Низкая контрастность цветов, из-за которой не читается текст.
- Ссылки в горизонтальном меню физически являются картинками: все слова должны быть сверстаны как текст.
- В верстке шапки использованы теги H1–H6.
- Хедер собран из картинок или флеш-элементов: правильная шапка должна быть сверстана в HTML.
Заключение
В этой статье мы разобрались, какой должна быть шапка сайта. Это критически важный информационный блок web-ресурса, который отвечает за юзабилити и поведенческие факторы пользователей. Хедер должен помогать посетителям ориентироваться в структуре вашего проекта, находить нужную информацию и совершать целевые действия. Неудобный и непродуманный хедер может убить хороший сайт.
Хедер – это верхняя плашка, шапка сайта. Название «header» также используется в значениях «заголовок» и «колонтитул». Одним словом – элемент, который находится выше остальных. В сайтостроении и веб-дизайне под хедером понимают область страницы выше контентной части.
Если использовать аналогию с архитектурой, то подвал – это футер, стены дома с окнами и дверьми – это область контента, а крыша – хедер.
В маркетинге и веб-дизайне шапка сайта выступает первым элементом, на который обращают внимание посетители. У хедера в распоряжении 3-4 секунды, чтобы заинтересовать пользователя. Далее мы в деталях разберем, почему так важна эта область на странице? Рассмотрим основные принципы создания запоминающейся шапки сайта в теории и на примерах.
Почему хедер так важен
Можно ли обойтись без шапки сайта? Да, можно. Но – зачем? Давайте разбираться. Коммерческие сайты, да и вообще любые ресурсы в сети создаются с какой-то целью. В первую очередь – привлечь внимание посетителей. А далее – вызвать интерес контентной частью и побудить человека к целевому действию – покупке, заказу, звонку.
Всё точно как по формуле AIDA: (A) внимание – (I) интерес – (D) желание – (A) действие.
Так вот хедер на сайте – это как раз область захвата внимания посетителей. Давайте рассмотрим, как новый пользователь видит сайт. Многочисленные исследования вывели три модели восприятия контента на странице:
Диаграмма Гутенберга – посетитель изучает страницу зигзагом. Сначала он фиксирует взгляд на левом верхнем углу шапки сайта, затем проводит глазами слева направо в правую точку страницы. Дойдя до конца строки, спускается по диагонали в нижнюю точку и завершает свое ознакомление просмотром подвала сайта слева направо. Получается Z-фигура. Так вот первые впечатления в мозгу человека формируются на этапе просмотра хедера сайта. Если информация не нашла отклика у посетителя, он в 90% закроет страницу.
Z-паттерн – модель схожа с диаграммой Гутенберга. Посетитель также просматривает страницу зигзагом, но этих зигзагов больше одного. Такая модель восприятия часто встречается на ресурсах с блоковой структурой контентной части.
F-паттерн – пользователь изучает контент слева направо, начиная с шапки сайта. Затем он переходит вертикально вниз на одну ступеньку, как бы спускаясь с крыши. Этажом ниже он также изучает информацию горизонтально, то есть слева направо. Соответственно если два первых этажа не заинтересовали пользователя, дальше он читать не будет.
Как вы заметили, при любой модели восприятия, знакомство с сайтом начинается с хедера. Страница, которая не сумеет приковать взгляд посетителя и доходчиво объяснить суть за 3-4 секунды, будет провальной. В условиях жесточайшей конкуренции в интернете, второго шанса создать хорошее впечатление может и не представится.
Именно поэтому шапка сайта – обязательный элемент на каждой странице сайта. Но здесь важно понимать, что хедер на главной и на внутренних страницах должен отличаться. Речь идет не о новом дизайне, а о полном и сокращенном варианте отображения. Например, на главной используйте шапку с максимальным набором элементов. А вот на внутренних страницах применяйте сокращенный вариант. Достаточно отобразить лого, меню, телефон.
Что размещают в хедере?
С важностью шапки сайта разобрались. Рассмотрим, что может и должно быть в хедере для лучшего восприятия страницы пользователем.
Основные элементы:
- Айдентика бренда, компании, персоны. Это обязательно – логотип, название или слоган, корпоративные цвета, фирменный стиль.
- Контактная информация. Этот блок важен не только для посетителей сайта, но и для поисковых систем. Роботы ПС сканируют информацию о местонахождении компании с контактов, указанных в шапке. После чего уточняют данные на странице «Контакты». Обычно в хедере прописывают телефон, e-mail. В редких случаях указывают физический/юридический адрес или как добраться до офиса.
- Горизонтальное верхнее меню. Шапка придает стильности странице, привлекает внимание и предоставляет пользователям удобную навигацию по сайту.
Это блоки контента, которые встречаются в 95% хедеров сайтов. Landing Page и одностраничники могут быть и без меню.
Второстепенные элементы:
- Ссылки на популярные соцсети. Элемент используется для связи сайта с группами компании в социальных сетях.
- Плашка поиска. В интернет-магазинах, а также на больших информационных ресурсах, в шапке размещают поле для ввода поисковых запросов. С его помощью посетители могут быстрее находить нужную информацию, товар.
- Кнопка обратного звонка, форма подписки на обновления или рассылку. Довольно часто под телефоном размещают кнопку с предложением «Перезвоним» или «Заказать обратный звонок».
- Гамбургер-меню. Элемент больше актуален для мобильной версии шапки сайта, но может использоваться и при отображении на ПК. Смысл выпадающего меню в том, что этот небольшой блок освобождает много места в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
- Блоки информации – время работы, краткое описание деятельности, ссылки на мобильную версию и другое.
Вы уже догадались, что попытка «впихнуть» все элементы в шапку сайта – это признак безвкусицы. Хедер должен привлекать, но в тоже время он не должен отталкивать посетителя от главной информации. Всегда помните о трех золотых правилах при создании шапки сайта – стильно, просто, функционально!
Главные принципы создания хедера
Чтобы создать действительно привлекательный и функциональный хедер придерживайтесь следующих принципов:
- Размещайте контакты и элементы айдентики (лого, название бренда, слоган) на видном месте. Не используйте картинки для отображения имени компании и контактной информации. Графика не мешает восприятию хедера человеком, но сильно затрудняет работу поисковых роботов. Мы уже знаем, что поисковики первым делом считывают региональную привязку сайта с контактов в шапке.
- Не используйте много графических элементов, анимацию и «тяжелые» изображения в хедере. Это тормозит загрузку страницы и, зачастую, раздражает посетителей. Оптимальный вариант – использовать возможности HTML и CSS. Допускается для увеличения функционала хедера подключать динамические элементы на скриптах.
- Не используйте одинаковые заголовки H1 на всех страницах сайта. Так вы затрудняете поисковикам поднимать ресурс в выдаче. Достаточно использовать тег заголовка на главной странице, чтобы выделить её в глазах роботов ПС.
- Меню должно быть только в виде текста. Любые варианты с флеш-анимацией и графикой лучше сразу отвергнуть. Представьте, что будет, когда потребуется добавить или изменить пункт меню. Вам придется обращаться снова к дизайнеру и программисту, чтобы внести малейшие изменения.
- Настройте высоту шапки. Хедер на сайте играет важную роль, но он не должен мешать восприятию контента. Поэтому для новостных или информационных порталов шапка должна быть в пределах 100-200 пикселей. Корпоративные ресурсы, Landing Page и одностраничники могут иметь хедер повыше. Например, 300-500 пикселей.
Каким должен быть header с точки зрения дизайна? Шапка должна сочетаться с общим оформлением сайта. Хорошо, когда дизайнеру предоставляется брендбук компании. Тогда он может использовать готовые фирменные цвета, шрифты и другие элементы визуальной айдентики.
Что делать, когда фирменного стиля, как такового, нет? В этом случае изучите тематику проекта, подберите подходящие изображения и цветовую гамму. Например, для корпоративной среды подходят приглушенные тона: серо-голубой, серый, белый и другие цвета.
А вот если разрабатывается хедер для ниши B2C, то стоит использовать яркие цвета и тематические изображения. Например, лендинг по обслуживанию стиральных машин может иметь шапку в бело-голубой гамме. Не лишним будет в хедере отобразить фото стиральной машинки и рядом мастера с улыбкой на лице. Это поможет идентифицировать сайт за 2-3 секунды.
Уделите также особое внимание созданию логотипа. Он должен сжато, но максимально понятно отображать суть проекта, бизнеса. Например, для сервиса стиральных машин – это может быть схематичное изображение стирального барабана и разводного ключа. Конечно, существуют темы, которые сложно отобразить графически. Скажем, маркетинг или реклама. В этом случае на помощь приходит название бренда, описание и слоган.
Дизайн шапки на примерах
Рассмотрим несколько примеров хедеров разной направленности.
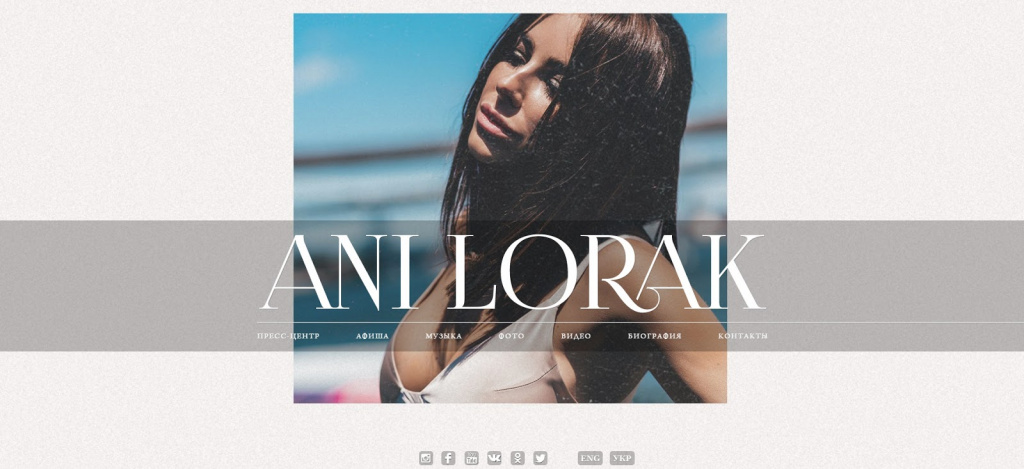
Header для медиаперсоны
Известная личность, звезда экрана, шоумен или шоувумен – словом, человек-бренд – всегда отображает на главной странице свой образ.
На сайте Ани Лорак видим, собственно, саму медиа-персону и довольно минималистичный дизайн с меню, логотипом-именем звезды. Ниже ссылки на аккаунты в соцсетях и переключатель языковой версии сайта.
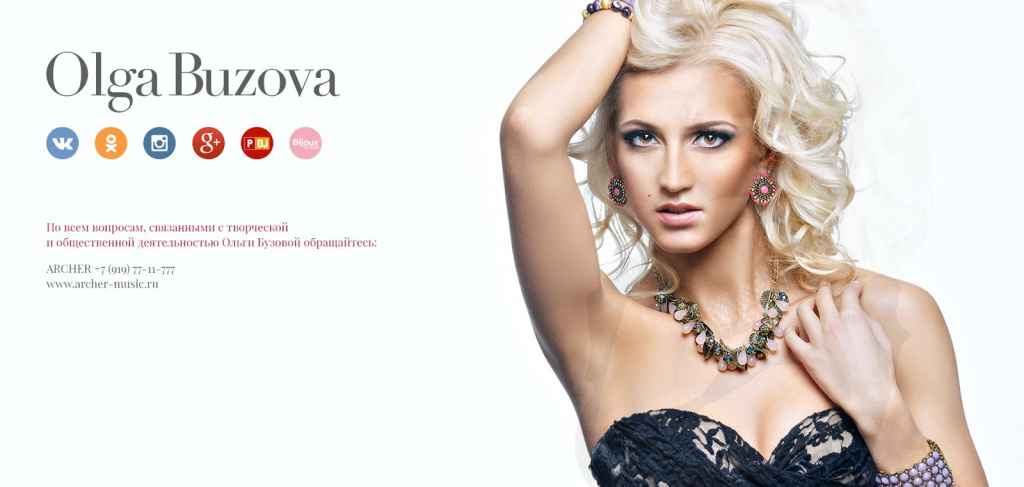
Другой пример хедера медиаперсоны – сайт Ольги Бузовой.
Еще более минималистичный дизайн. Фото телезвезды, имя в качестве логотипа, ссылки на аккаунты в соцсетях. Ниже телефон для связи с администратором Бузовой по вопросам творческой и общественной деятельности.
Хедер для интернет-магазина
Задача шапки в онлайн-магазине – привлечь внимание посетителей и направить их в каталог или на страницу популярных товаров. Смотрим пример интернет-магазина обоев.
Мы видим интерьер комнаты со стильными обоями. Логотип помещен посередине, справа контакты и кнопка/ссылка «Заказать звонок». Слева – описание, что это интернет-магазин стильных обоев. Маркетологи попытались позиционировать онлайн-магазин на элитную аудиторию. Посередине кнопка «Получить каталог».
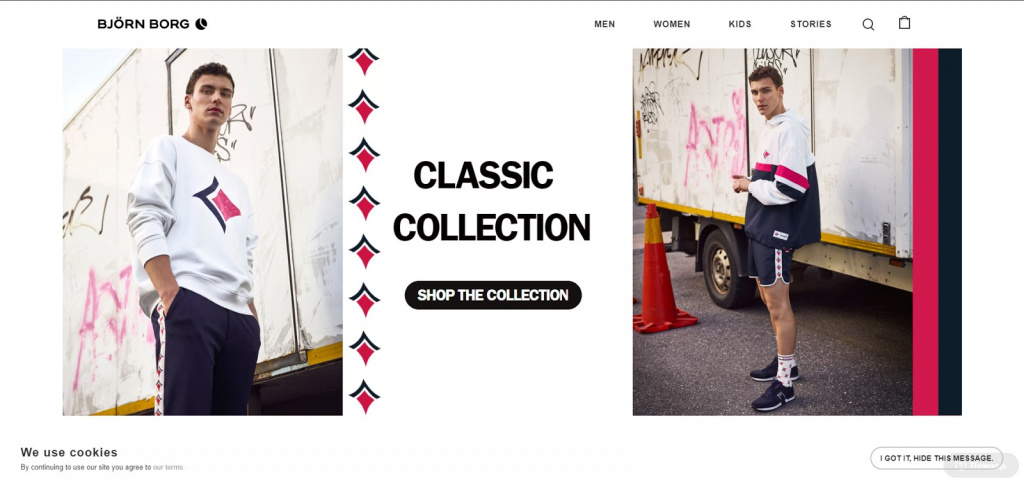
Другой пример зарубежного сайта с шапкой в минимализме.
Здесь мы видим слева логотип и название бренда, справа – меню, поиск и корзину. Ниже два изображения товара из коллекции, кнопка перехода в каталог. В правом нижнем углу кнопка «Написать сообщение». Всё!
Шапка для сервисных сайтов
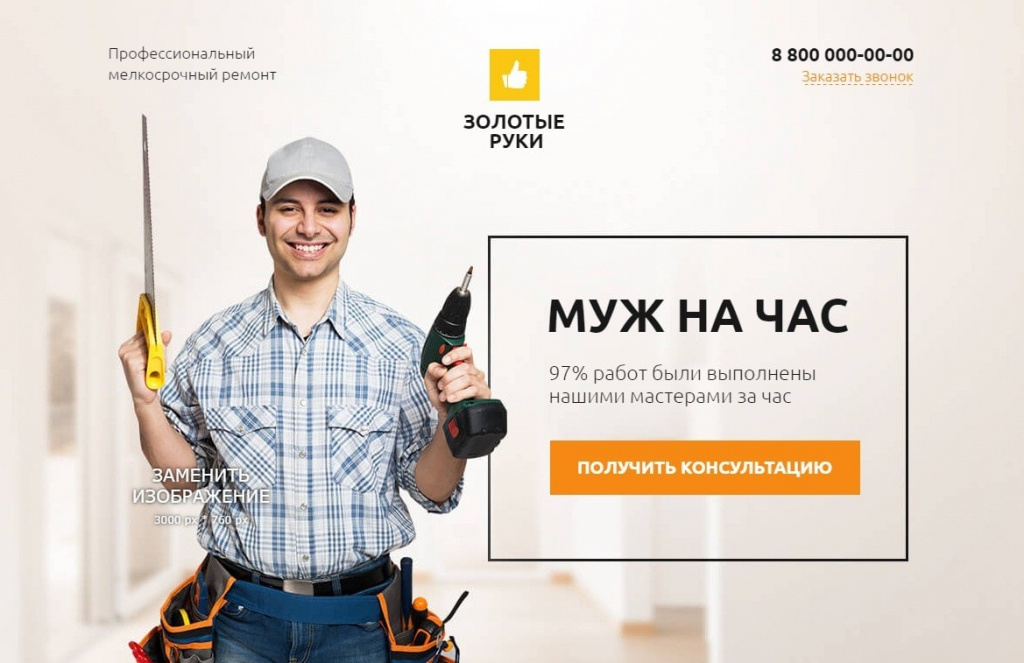
Рассмотрим пример сайта компании, которая оказывает мелкий и срочный ремонт на дому – «муж на час».
Видим логотип посередине хедера, слоган. Справа – описание деятельности, слева телефон и кнопка «Заказать звонок». Ниже картинка улыбающегося мастера с «золотыми руками» и рядом оффер с кнопкой «Получить консультацию». Всё просто, но эффективно.
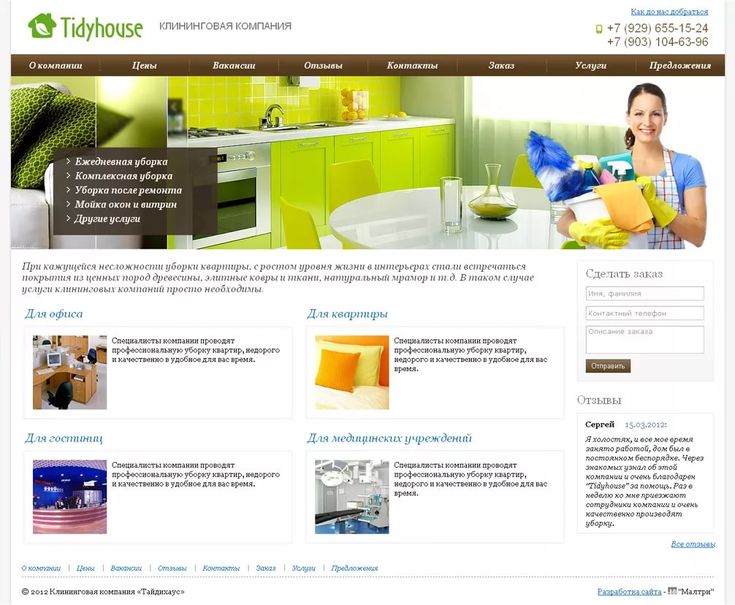
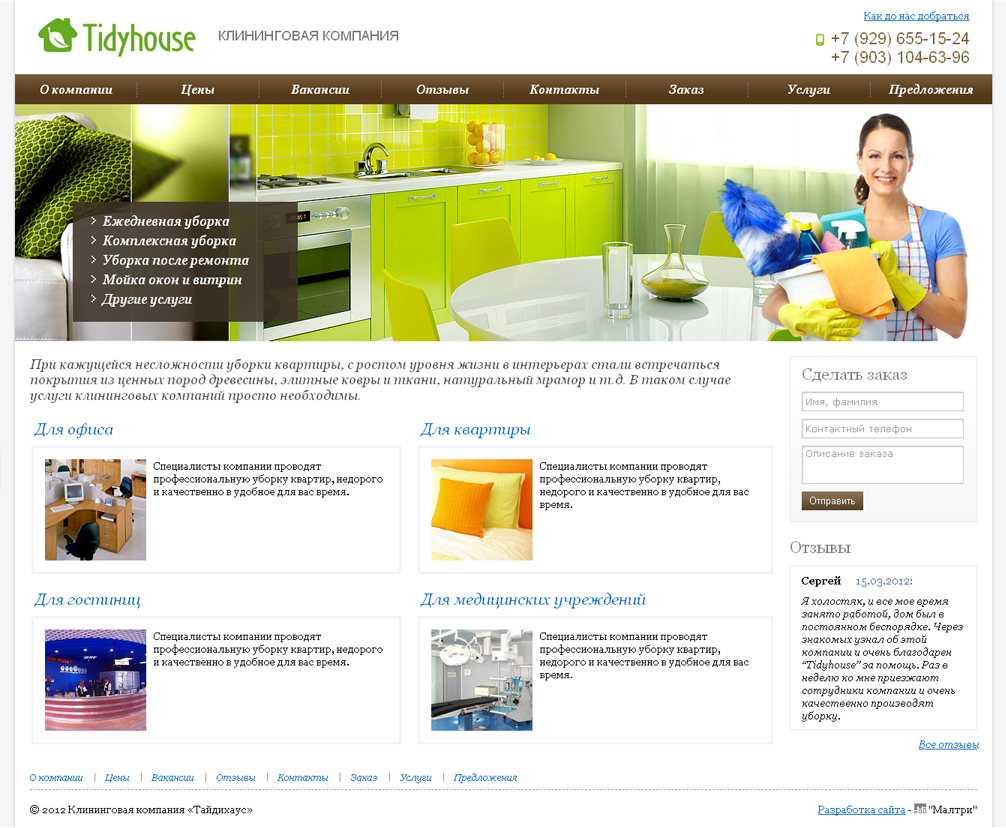
Более сложный пример с клининговой компанией.
В шапке стандартно слева направо размещены логотип, описание деятельности, телефоны и ссылка на карту «Как до нас добраться». Ниже помещается довольно большое меню. Под ним тематическая картинка: кухня блещущая чистотой и сам мастер чистоты с инструментами. Также слева дополнительное вертикальное меню.
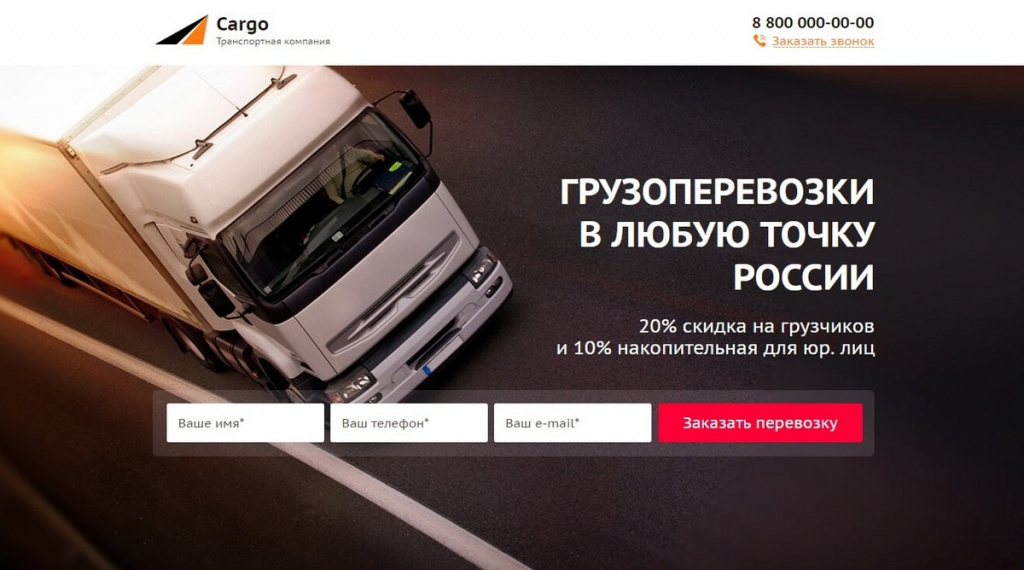
Ещё один пример сервисного сайта – грузоперевозки.
Меню нет. Логотип в правом углу, контакты и «обратный звонок» – в левом. Картинка и оффер отражают тематику сайта. Ниже форма заказа.
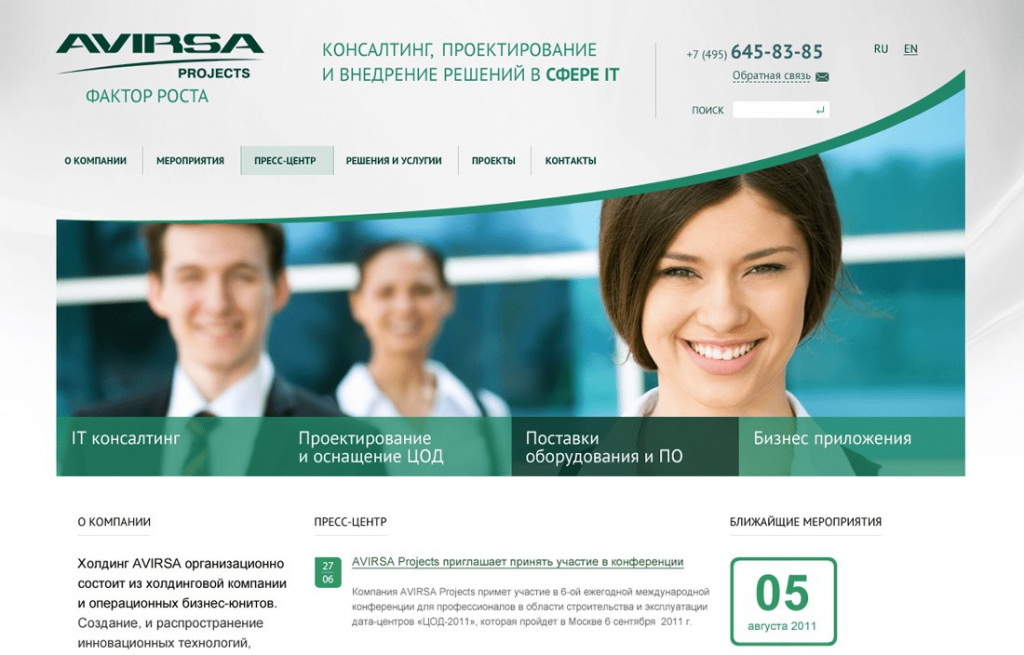
Хедер для корпоративного сайта
Рассмотрим один пример шапки сайта компании по оказанию консалтинговых услуг в сфере IT.
Обратите внимание на цветовую гамму хедера. Серые и зеленые тона. Серый цвет придает ощущение стабильности, а зеленый – фирменный цвет компании. В левом верхнем углу располагается логотип, посередине описание деятельности, справа область контактов и обратной связи. Здесь размещается и поле поиска. Меню расположено ниже. Удачно подобраны картинки – улыбающиеся сотрудники располагают к заказу консультаций.
Резюме
Мы изучили, что такое хедер сайта. Познакомились с его ролью для поисковых систем и посетителей. Рассмотрели основные принципы создания шапки, и примеры реализации этих правил. Важно запомнить простую аксиому: если человека встречают по одежке, то сайт – по хедеру.
Как называется верхняя часть сайта и зачем она нужна? Как называть неподвижную часть web ресурса в самом верху экрана? Зачем создана это область – главное предназначение и причина появления.
Так называемая «шапка» сайта или одностраничника (landing page), называется – «хедер» (от англ. «head» – глава). Подобную терминологию, чаще всего, используют веб мастера и специалисты по созданию сайтов. Люди, не имеющие отношения к сайтостроению, так и называют верхнюю часть – «шапкой».
Верхняя часть сайта, хедер – зачем нужен
Рассмотрим этот вопрос со стороны обыкновенного пользователя. Человека, не имеющего отношения к реализации веб площадок.
Хедер – неподвижная, верхняя часть сайта, в которой, как правило, располагается самая важная информация: логотип, адрес компании, контактные номера телефонов.
- Закрепить важное
Именно поэтому «шапку» закрепляют и делают ее неподвижной, титульной на всех страницах сайта. Ведь, разумно, когда все главное располагается «на виду».
- Узнаваемость
Если речь идет об интернет-журналах или каких-либо развлекательных ресурсов, то хедер наполняют отличительными знаками, вроде логотипа или фирменной фразы.
«Зачем узнавать?» – спросите вы. Ведь, находясь на сайте человек и так понимает, что читает и где находится.
На самом деле, при органическом поиске через различные системы Яндекс или Гугл – пользователь сразу попадает на запрашиваемую страницу, минуя «главную» страничку или раздел «о нас».
- Удобство
Не редко, прямо в хедере, располагают плагин, позволяющий осуществлять поиск информации по сайту. Так, один из популярных ресурсов – Википедия, создали комбинированный хедер, где расположена строка поиска и логотип.
Вам будет интересно: как называется миниатюрный значок сайта
Как вы поняли, подобная структура особенно актуальная для крупных информационных порталов, досок объявлений, образовательных ресурсов.
Хедер – а что за ним?
Так называемой «чертой хедера» является меню, как правило, располагающееся на его границе. В основном, полосу с пунктами делают в «выпадающем» формате – заглавные разделы закреплены, дополнительные – появляются при наведении.
Как в примере о Википедии, выпадающее меню вполне может размещаться прямо в середине шапки сайта. Но, это скорее исключение из правил.
После основного, верхнего меню, располагается остальная информация и «тело» статьи.
Современные сайты предполагают кликабельные хедеры:
- При нажатии на знак логотипа или слогана – переадресация на главную страницу ресурса;
- При клике на номер телефона – переадресация в раздел звонков с набранным номером (на мобильных устройствах);
- При нажатии на мейл – перенаправление на Outlook и подобный софт.
- Главная
- Блог
- Элементы интерфейса сайта
/
/
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Состояние ссылок и кнопок: Hover (Ховер) — состояние выбранного элемента при наведении на него курсора мыши (важно знать — в мобильных устройствах нет этого состояния)
Состояние ссылок и кнопок: Focus (Фокус) — состояние выбранного элемента при переключении между элементами клавишей tab (чаще всего это синяя обводка вокруг элемента)
Состояние ссылок и кнопок: Active (Эктив) — состояние выбранного элемента в момент нажатия на него.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Тэги: интерфейс сайта | разработка сайтов
Из чего состоит сайт | Интернет
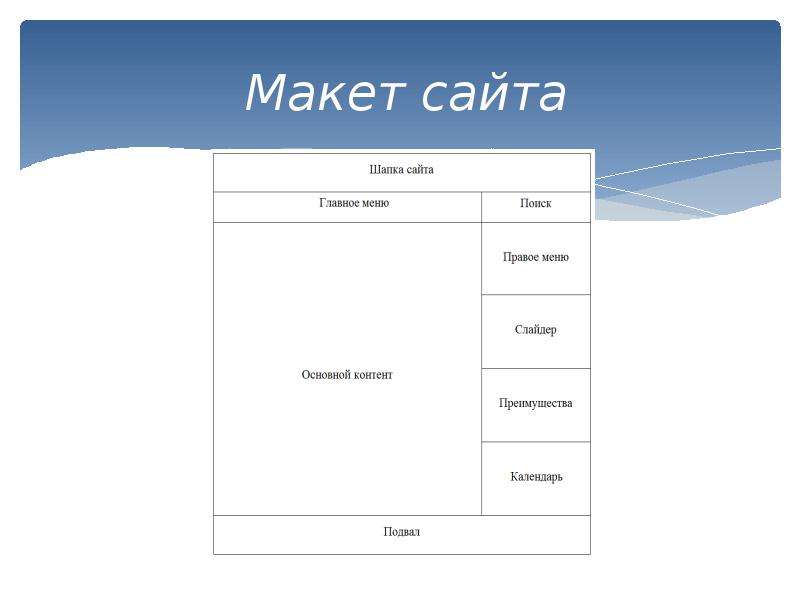
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта — обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
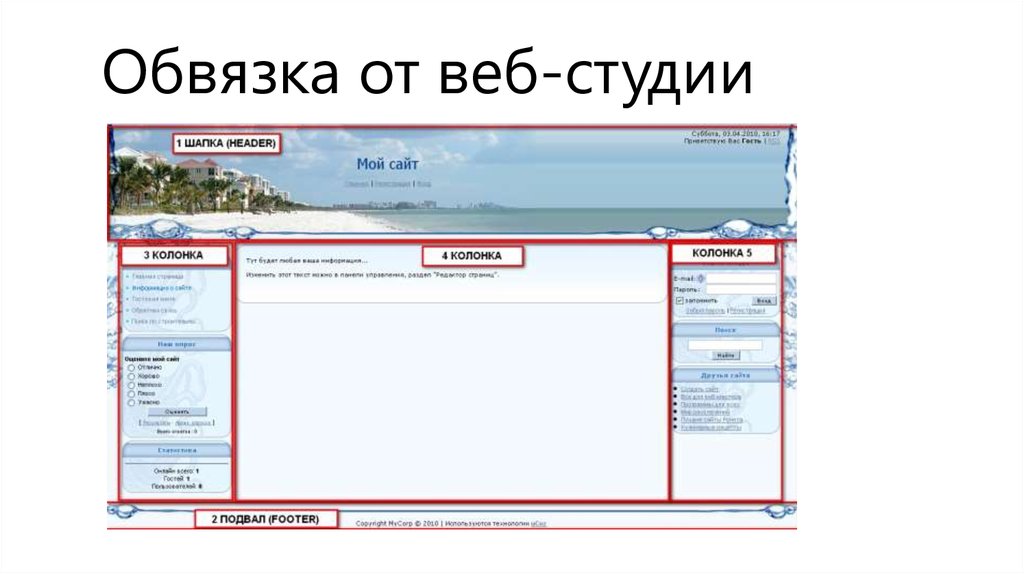
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
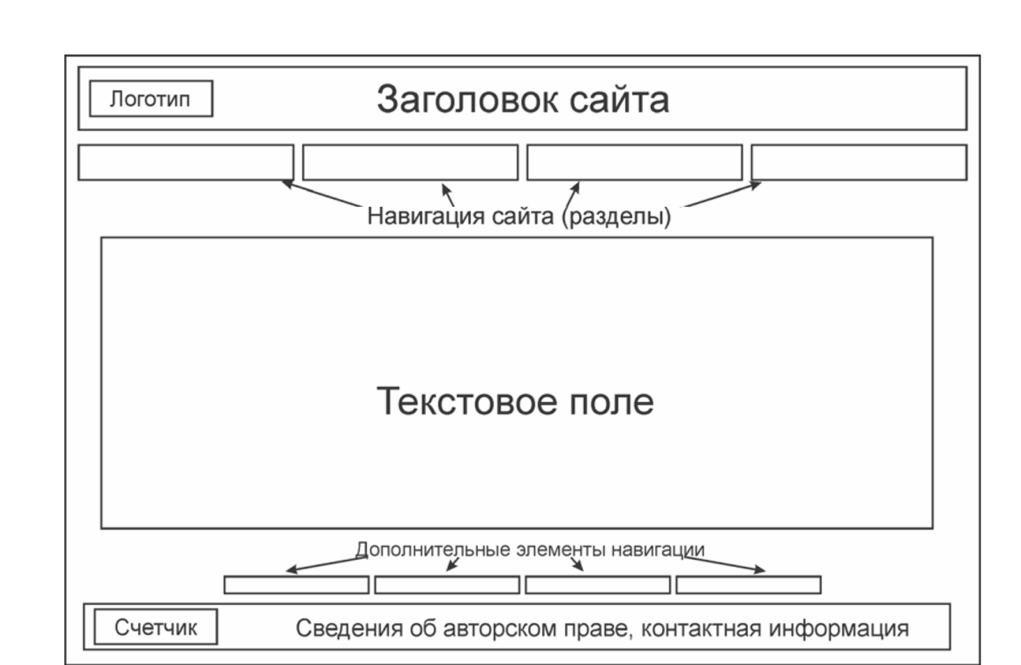
- а также главное или второстепенное меню. Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ.
«Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» — здесь обычно автор сайта пишет немного о себе.
- «Услуги» — если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» — приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной).
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
что это такое, как называется шапка сайта, heder в 2023 году
Статья обновлена 14.
В буквальном переводе с английского слово header означает заголовок. Оно также используется в значениях шапка, колонтитул и даже удар головой. В компьютерной терминологии хедер — это то, как называется верхняя часть сайта. Так что ответ на вопрос про хедер — что это такое и как он выглядит, применительно к веб-ресурсам звучит так: все, что находится вверху сайта до его основного содержания. Хедер может включать элементы навигации, айдентики бренда и вспомогательные инструменты — например, панель поиска или вход в аккаунт пользователя.
Почему хедер важен
Как правило, хедер и футер являются взаимодополняющими частями сайта и различаются местом расположения. В отличие от хедера, футер размещается внизу, после основного контента.
Поскольку это первое, что видит посетитель, хедер важен для улучшения взаимодействия и пользовательского опыта. Как и в документе любого текстового редактора, хедер находится в самом верху. Поэтому заголовок или шапка сайта — примеры наиболее ценных разделов, ведь они занимают самое высокое место на каждой из страниц.
Помимо этого, посетители должны иметь возможность узнавать бренд и понимать, чем занимается компания, как только они попадают на сайт. Также им важно удобство пользования ресурсом. Все это позволяет сделать грамотно спроектированный хедер.
Типовой размер хедера
Адаптивный дизайн хедера увеличивает производительность сайта и пользовательский опыт. Поэтому размер хедера лучше делать не статическим, а динамическим — в зависимости от устройства, с которого заходит пользователь. Даже с постоянно меняющимся экраном на нескольких устройствах все еще остается один, самый популярный размер хедера. Большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Помните: чем больше заголовок, тем меньше область просмотра и тем меньше места будет для добавления других ценных элементов.
Типовые форматы хедера
По форматам хедер делится на закрепленный, горизонтальный, вертикальный и «гамбургер».
- Закрепленный хедер. При переходе на главную страницу человек должен увидеть самую большую версию хедера, включая навигацию. Это связано с тем, что посетитель может впервые попасть на сайт и должен получить как можно больше информации. Но когда просмотр идет дальше, а страница прокручивается вниз, заголовок все равно должен быть виден, пусть и в усеченном формате. Это делается, чтобы основные разделы меню не исчезли и навигацией по-прежнему можно было пользоваться.
- Горизонтальный хедер. При горизонтальном расположении хедер занимает меньше всего места. Кроме того, люди с большей вероятностью будут изучать все опции, потому что взгляд идет слева направо.
- Вертикальный хедер. Такой формат следует использовать как дополнительную область на сайтах электронной коммерции или для мобильных приложений.
Это отличная тактика, позволяющая быть уверенным, что основная навигация по-прежнему видна, пока посетители просматривают доступные страницы.
- «Гамбургер». Когда-то такой дизайн хедера был очень популярен. Три горизонтальные линии в левом или правом углу должны побуждать посетителя щелкнуть по ним мышью, чтобы развернуть полное меню навигации. Это означает, что страницы верхнего уровня сразу увидеть невозможно. «Гамбургер» приводит к слабому взаимодействию с пользователем, поэтому используется сегодня редко. Он полезен для мобильных версий сайтов, поскольку сжимает информацию и не занимает и без того ограниченное пространство на экране. Его также часто используют на простых сайтах, которые имеют аскетичный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавец может поделиться с потенциальным клиентом.
Что должно быть в хедере
Хедер может включать следующие элементы:
- Навигация. Основной функционал хедера — навигация по сайту.
Это похоже на оглавление для всех страниц, благодаря которому пользователи могут найти то, что им нужно.
- Логотип компании и элементы фирменного стиля. Хедер должен соответствовать рекомендациям по айдентике бренда и адаптироваться к мобильному просмотру.
- Призывы к действию — Call-to-Action. Могут быть в виде текста или баннера. Если CTA заметны и располагаются в области хедера, это повышает вероятность того, что посетители предпримут какие-то действия, например, свяжутся с отделом продаж, закажут образцы или найдут местный филиал компании.
- Контактные данные. Если нужно, чтобы клиенты обращались в компанию по определенным каналам связи, стоит включить их в заголовок для сайта.
Если это применимо для бизнеса, хедер сайта также может включать следующий дополнительный функционал:
- Раздел входа в систему. В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им.
Также используется администраторами сайта для доступа к внутренним функциям.
- Панель поиска. Позволяет облегчить поиск нужной информации для посетителей. Поиск может быть реализован в виде списка страниц, на которых упоминается определенное ключевое слово, или разбит по тематике.
- Панель объявлений или предупреждений. Она появляется в самом верху страницы и обычно представляет собой одно или два предложения с актуальным призывом к действию. Такая функция позволяет делиться настраиваемыми сообщениями — такими как распродажи или предстоящие вебинары. В отличие от всплывающих окон, такая панель обычно вызывает меньше негатива у пользователей.
- Корзина покупок. На сайтах электронной коммерции покупатели должны иметь возможность быстро проверять товары в своей корзине покупок, поэтому эту функцию обычно выносят в хедер.
Навигация как важная часть хедера
Дизайн навигации в хедере должен отражать иерархию страниц сайта. Это своего рода генеалогическое древо веб-ресурса.
Страницы, перечисленные в навигации, относятся к страницам верхнего уровня. Это самые важные разделы — такие, например, как «Продукты и услуги». В навигации они указываются как основные «материнские» ссылки. Когда пользователь наводит указатель мыши на страницы верхнего уровня, навигация должна опускаться на страницы вторичного уровня, которые называются дочерними.
Под дочерними страницами могут находиться страницы третьего, четвертого или даже пятого уровня. Указывать ли их в основном меню навигации — зависит от целей UX, актуальности контента и размера сайта.
Иерархия и типы навигации в хедере
Идеальный дизайн навигации в хедере может значительно различаться в зависимости от отрасли и компании. Существуют следующие типы, которые располагаются в верхней области сайта.
- Основная навигация. Эта область должна вызывать страницы верхнего уровня и сразу же объяснять, что предлагает бизнес. Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу.
В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов.
- Служебная навигация. Этот раздел навигации включает второстепенные действия, которые могут выполнять посетители. Как правило, это вход в систему, выполнение поиска, просмотр данных аккаунта или проверка корзины покупок. Здесь также часто указывают контактные данные компании — например, номер телефона. Служебная навигации обычно не так заметна, как основная, и может располагаться над ней или в углу хедера.
- Мега-навигация. Такие типы навигации чаще всего встречаются на крупных сайтах электронной коммерции вроде Amazon. В раскрывающемся навигационном меню на 2, 3 и даже 4 уровнях указываются абсолютно все товары, представленные на сайте и разбитые по отдельным категориям.
Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно.
- Навигация третьего уровня. Она пригодится, когда у бизнеса есть определенные бренды продуктов или уникальные товары, которые тоже нужно перечислить.
Для корпораций и крупных компаний с несколькими подразделениями стратегия хедера и навигации становится немного сложнее. Здесь выделяют следующие типы навигационного меню.
- Навигация с вкладками. Здесь пользователь может переключаться между различными категориями или брендами, расположенными на отдельных вкладках. Эти вкладки будут отображаться на каждой странице — так человек понимает, на каком разделе какого бренда он находится.
- Глобальная навигация. Так же, как навигация с вкладками, глобальная навигация остается постоянной на каждой странице.
Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным.
- Локализованная навигация. Эти страницы похожи на основную навигацию на других сайтах, но имеют различающиеся в зависимости от бренда разделы меню — такие, как предложения услуг, расценки и сроки выполнения. Контент этих разделов будет разным для разных брендов.
Как сделать хедер
Есть несколько ключевых советов, которые помогут при создании заголовка сайта.
Продуманная навигация
Навигация должна выстраиваться исходя из того, на что нацелен сайт компании. Это то, что должны в первую очередь увидеть или сделать его посетители. Доступ к этим элементам нужно вынести на передний план заголовка. Например, стоматология может добавить в хедер кнопку предварительной записи на консультацию врача, чтобы продвигать этот аспект своего бизнеса.
Красивая типографика и шрифт
Шрифт имеет значение. Для хорошего контраста и визуального интереса рекомендуется использовать две взаимодополняющие шрифтовые гарнитуры. Типографика хедера должна быть легко читаемой и работать на общую идентичность бренда.
Масштабируемые изображения
Картинки для шапки должны быть качественными, легко адаптироваться к разным форматам просмотра и отображаться корректно при любом масштабировании. Изображения также должны отражать послание бренда, концепцию, продукты или услуги, которые предлагает бизнес. Например, сайт с портфолио может включать примеры особенно удачных работ как иконки для отдельных категорий.
Масштабируемая область просмотра
Стоит уменьшить размер хедера и закрепить его вверху, когда посетитель прокручивает страницу. Это позволяет показывать всю необходимую информацию. Используя некоторые приемы — изменение цвета при прокрутке и навигация, доступная в любом месте страницы, — можно улучшить показатели удержания посетителей.
Отражение айдентики бренда
Все в заголовке — от логотипа до цветовой палитры, должно отражать индивидуальность бренда, быть ярким и привлекательным. Это означает выбор правильного макета, который также будет сочетаться с фирменным стилем. В дизайне хедера хорошо работают цветовые схемы с высокой контрастностью.
Интерактивные элементы дизайна
В дизайне хедера можно ввести интерактивные элементы — использовать другой цвет при наведении курсора на ссылку, сделать кликабельными тексты или изображения и так далее. Это поможет визуально стимулировать посетителей к продолжению просмотра сайта и сделать пользовательский интерфейс читаемым и удобным.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
-
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
-
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
-
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
-
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
-
Сквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
-
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страница
Домашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта.
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Слайдер
Многие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
Заголовок
Заголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигации
Навигация является частью шапки и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигация
Обратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки.
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панель
Боковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действию
Призыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитул
Нижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!»
Памятка для тех, кто не разбирается в технике
Запутались в терминологии веб-сайта?
Если да, вот удобный глоссарий (все на простом английском языке), который поможет вам быстро освоиться и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не будете запуганы или сбиты с толку в следующий раз, когда веб-дизайнер или разработчик извергнет техническую болтовню.
Базовая анатомия веб-сайта
Начнем с определения различных частей веб-сайта:
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Когда-то заголовок был местом для показа баннера или графического изображения, рекламирующего ваш бренд, вроде фотографии на обложке страницы Facebook. Но сегодняшние веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (она же Панель навигации или главное меню)
Это ссылки в верхней части страницы, которые помогут вам найти то, что вы ищете. Навигационные ссылки обычно находятся в шапке или сразу под ней.
Когда сайт просматривается на мобильном устройстве, навигация обычно превращается в значок с 3 сложенными линиями (также известный как «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено.
На сложных сайтах с большим количеством страниц иногда можно увидеть «мегаменю», представляющее собой выпадающее меню, вызываемое наведением курсора на ссылку в основной навигации. Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Feature Image (он же главный образ, он же заголовок)
Это большое изображение, которое вы видите в верхней части веб-страницы, которое привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я точно не знаю, откуда взялся термин «образ героя», но он часто используется. Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Слайдер используется для отображения изображений … как слайд-шоу … где изображения скользят справа налево или наоборот.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование слайдеров уменьшается, потому что они потребляют ресурсы и часто не более чем красивы.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Веб-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио, ко всему прочему.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска.
В последние несколько лет в дизайне веб-сайтов появилась тенденция полностью исключать боковую панель и использовать только один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других нет. Это действительно сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая не меняется от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
В нижний колонтитул можно поместить все, что угодно. Но часто в нижнем колонтитуле находится контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы размещаете рекламу в Google или Facebook (или где-либо еще), вы должны указать целевую страницу для человека попадает на , когда они нажимают на рекламу — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что любые отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — заставить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
Домашняя страница (или домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшей практикой дизайна веб-сайта является привязка вашего логотипа к вашей домашней странице , что дает вашим посетителям «побег» или «перезагрузку», если они когда-либо потеряются на вашем сайте.
Блог
Блог — это тип веб-сайта.
Так в чем же разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , а сообщения в блоге публикуются в хронологическом порядке, как записи в дневнике. Происхождение слова «блог» происходит от сокращения веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется
страницей , и веб-страницы не представлены последовательно. Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом. - Сообщения в блогах позволяют взаимодействовать с читателями через комментарии. Стандартные веб-страницы не имеют раздела комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они склонны использовать немного более формальный и официально звучащий язык.
Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или разделом более крупного веб-сайта.
Сейчас вы читаете сообщение в блоге, который является частью более крупного веб-сайта.
Призыв к действию (также известный как CTA)
Кнопки, всплывающие окна, ленты, слайд-ин, окна подписки электронной почты… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретная и прямая просьба к посетителю сделать что-нибудь .
Призыв к действию не обязательно должен быть агрессивным или неприятным. Простое «нажмите здесь» часто работает просто отлично.
Если вы хотите, чтобы читатели действовали, вам нужно мягко подтолкнуть их к действию.
Карточный дизайн (он же Tile Design или Grid-Based Design)
Дизайн карточек, вдохновленный такими сайтами, как Pinterest, помогает визуально упорядочивать (и сортировать) контент, разбивая данные на сетку.
Вы можете использовать дизайн карточек для многих вещей, таких как галереи изображений, страницы блога или демонстрация функций/преимуществ на странице продаж. Небо это предел. Все, что вам нужно, это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… вроде как операционная система ноутбука — Windows, для MacBook Pro — macOS, а для iPhone — iOS.
WordPress — это система управления контентом (CMS), которая позволяет добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки высокого уровня.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные. Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании.
Плагин WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор. Есть плагины для контактных форм, галерей изображений, безопасности сайта, онлайн-корзин — почти все, что вы можете придумать.
Страница WordPress и запись WordPress
Это требует некоторого объяснения, поэтому я написал целую статью на эту тему, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет строиться. Примерами поставщиков хостинга веб-сайтов являются HostGator и WP Engine.
Доменное имя (он же URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется по IP-адресу, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может запомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, поскольку для идентификации веб-сайта проще использовать слова, а не числа.
Забавный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор доменов
Точно так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменных имен. В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от сервера доменных имен. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не используют IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из множества серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартным языком для создания веб-сайтов и веб-страниц. Он был изобретен Тимом Бернерсом-Ли (известным как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это аббревиатура от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также определяет, как веб-сайт выглядит на компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же Конструктор страниц веб-сайтов)
Еще несколько лет назад для создания красивого веб-сайта требовалось знание HTML и CSS. Но теперь с помощью конструктора веб-сайтов с помощью перетаскивания вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, а готовый продукт обычно выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ.
Адаптивный для мобильных устройств
Если веб-сайт адаптирован для мобильных устройств, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читатели могли комфортно работать на своем мобильном устройстве. Это означает, что размер шрифта больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильном устройстве.
Если вам нужно сжимать и масштабировать, чтобы сделать что-либо читаемым, это по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. SSL-сертификат шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке веб-браузера, это означает, что вы посещаете безопасный веб-сайт.
URL-адрес незащищенного веб-сайта начинается с «http» в адресной строке, тогда как безопасный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию. SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует огромная путаница в отношении того, что такое SEO и как оно работает, не говоря уже о крайне нереалистичных ожиданиях.
Для того, чтобы занять место в списках обычных поисковых систем, вам необходимо создавать контент, который:
- Очень высокого качества.
- Люди на самом деле хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).
Для получения дополнительной информации о поисковой оптимизации и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатная служба Google, которая предоставляет вам статистику о вашем веб-сайте — сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени они проводят на каждой странице и т. д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на своем веб-сайте, и все готово.
Google Analytics устраняет догадки, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать список подписчиков электронной почты, управлять им и общаться с ним.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Существует несколько причин использования поставщика услуг электронной почты:
- Автоматизация . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете автоматически отправлять электронные письма на основе действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам ваших подписчиков одним щелчком мыши. Вручную это сделать практически невозможно.
- Доставляемость . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам. Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр вашего интернет-провайдера, и ваши электронные письма не будут отправлены.
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
- Применение только H1 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:





































































 Это отличная тактика, позволяющая быть уверенным, что основная навигация по-прежнему видна, пока посетители просматривают доступные страницы.
Это отличная тактика, позволяющая быть уверенным, что основная навигация по-прежнему видна, пока посетители просматривают доступные страницы. Это похоже на оглавление для всех страниц, благодаря которому пользователи могут найти то, что им нужно.
Это похоже на оглавление для всех страниц, благодаря которому пользователи могут найти то, что им нужно. Также используется администраторами сайта для доступа к внутренним функциям.
Также используется администраторами сайта для доступа к внутренним функциям. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов.
В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов. Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно.
Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно. Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным.
Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
 Сообщения в блогах имеют более непринужденный и разговорный тон.
Сообщения в блогах имеют более непринужденный и разговорный тон.